Rumah >hujung hadapan web >tutorial css >网页中字体颜色设置方法的总结
网页中字体颜色设置方法的总结
- 零下一度asal
- 2017-06-02 17:27:177205semak imbas
那么我都知道网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感、美观之用,同时颜色也是各种各样网页的样式表现元素之一,别急!接下来详细为大家分别介绍通过html、CSS、JS/JQ进行字体颜色设置的方法。
字体颜色设置的相关总结
那么我都知道网页中颜色的运用是网页必不可少的一个元素。使用颜色目的在于有区别、有动感、美观之用,同时颜色也是各种各样网页的样式表现元素之一,那么我们使用JS跟JQ怎么设置字体颜色呢?别急!接下来我就给大家来介绍如何使用JS/JQ来设置字体颜色总结。
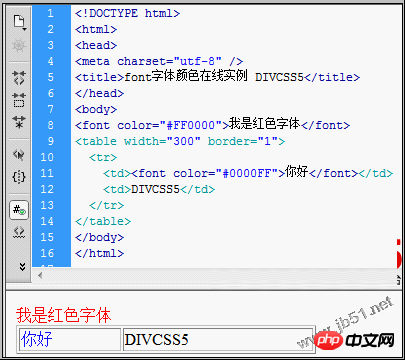
网页中颜色的运用是网页必不可少的一个元素,那么我们今天就来总结一下html和css中字体颜色的设置。

这是一款基于纯CSS3的文字发光特效,当我们将鼠标滑过文字时,文字就会模拟发光动画,展现出非常酷的发光画面。另外,由于引用了特殊字体,所以整个文字效果看起来有着3D立体的特效,如果你的网络无法加载这些字体,可能是由于国外的这个网站被墙的缘故,就像google的字体库网址被屏蔽那样。

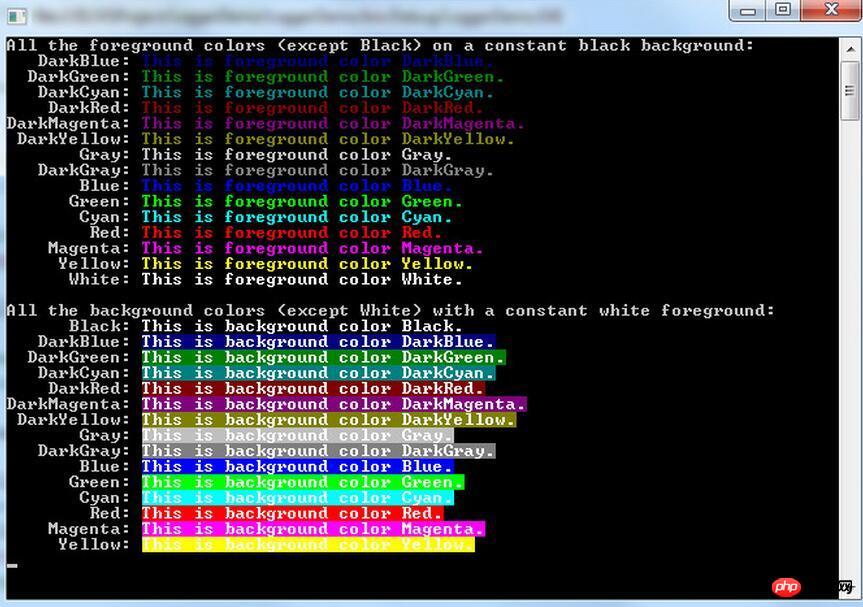
这篇文章主要为大家详细介绍了C#控制台应用程序中输出彩色字体的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了C#控制台输出彩色字体的具体代码

5. 使用HTML5 Canvas API控制字体的显示与渲染的方法_html5教程技巧
今天我们开始征战一个全新的内容——HTML5 Canvas的文本API!要知道,艺术家通常同时也是一个书法家,所以我们要学习写字,而且是写出漂亮的字。是不是很有意思?
好了,先预告一下Canvas 文本API有哪些。
6. html中设置字体颜色的方法和使用ps获取html准确字体颜色的方法详解
这里为大家介绍三种字体颜色设置包括HTML字体、CSS文字颜色、css超链接字体颜色,同时介绍了使用PS获取准确的颜色值方法。大家平时可以灵活扩展使用对字体、对背景设置颜色值

字体颜色设置的相关问答:
1. 如何实现字体颜色渐变?
【相关推荐】
2. CSS颜色体系的说明总结
Atas ialah kandungan terperinci 网页中字体颜色设置方法的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

