Rumah >hujung hadapan web >Tutorial H5 >HTML5Canvas的讲解以及实例教程
HTML5Canvas的讲解以及实例教程
- 零下一度asal
- 2017-05-16 11:39:042284semak imbas
5ba626b379994d53f7acf72a64f9b697 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形。
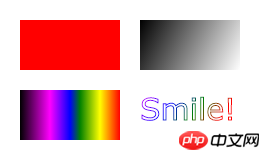
在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。

什么是 Canvas?
HTML5 5ba626b379994d53f7acf72a64f9b697 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
5ba626b379994d53f7acf72a64f9b697 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用Canva绘制路径,盒、圆、字符以及添加图像。
浏览器支持
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持 5ba626b379994d53f7acf72a64f9b697 元素.
注意: Internet Explorer 8 及更早 IE 版本的浏览器不支持 5ba626b379994d53f7acf72a64f9b697 元素.
创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 5ba626b379994d53f7acf72a64f9b697 元素来绘制.
注意: 默认情况下 5ba626b379994d53f7acf72a64f9b697 元素没有边框和内容。
5ba626b379994d53f7acf72a64f9b697简单实例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
提示:你可以在HTML页面中使用多个 5ba626b379994d53f7acf72a64f9b697 元素.
使用 style 属性来添加边框:
实例
<canvas id="myCanvas" width="200" height="100"style="border:1px solid #000000;"></canvas>
使用 JavaScript 来绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
实例
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>实例解析:
首先,找到 5ba626b379994d53f7acf72a64f9b697 元素:
var c=document.getElementById("myCanvas");然后,创建 context 对象:
var ctx=c.getContext("2d");getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);
设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
Canvas 坐标
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费h5在线视频教程
Atas ialah kandungan terperinci HTML5Canvas的讲解以及实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

