Rumah >applet WeChat >pembangunan WeChat >微信开发之input控件的实例详解
微信开发之input控件的实例详解
- Y2Jasal
- 2017-05-12 11:25:461749semak imbas
这篇文章主要介绍了微信小程序 input输入框控件详解及实例(多种示例)的相关资料,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,需要的朋友可以参考下
微信小程序 input输入框控件
今天主要详写一下微信小程序中的Input输入框控件,输入框在程序中是最常见的,登录,注册,获取搜索框中的内容等等都需要,同时,还需要设置不同样式的输入框,今天的代码中都要相应的使用。
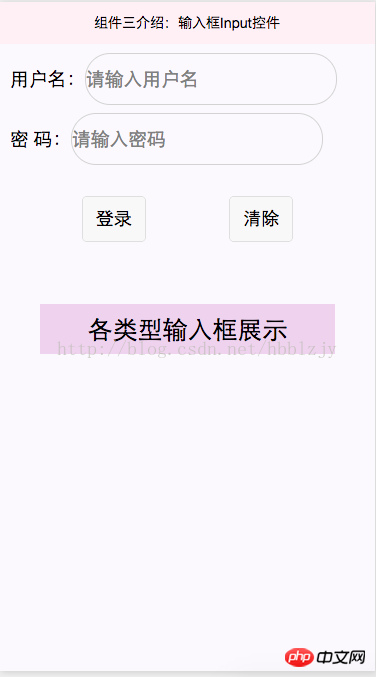
首先主页面中将登录的样式进行了简单展示和使用,
代码如下:
925a1f3a4f482e42fdef638109e2ed51
<!--如果在同一个form表单中创建了多个input输入框,可以给给每个输入框,创建自己的
name=“userName”属性,可以区别哪个输入框,并通过添加
属性提交:bindsubmit="方法名" 重置:bindreset="方法名",达到清除输入框内容的目的
js文件中的用法,e.detail.value.userName.length-->
<view class="itemView">用户名:
<input class="input" name="userName" placeholder="请输入用户名"
bindinput="userNameInput"/>
</view>
<view class="itemView">密 码:
<input class="input" password placeholder="请输入密码"
bindinput="passWdInput" />
</view>
<view class="viewName" style="background-color:#fbf9fe">
<button class="loginBtn" bindtap="loginBtnClick">登录</button>
<button class="resetBtn" bindtap="resetBtnClick">清除</button>
</view>
<view>{{infoMess}}</view>
<view>{{userName}}</view>
<view>{{passWd}}</view>
<view class="viewName" style="margin-top: 60px;">
<navigator url="Component/TextInput/TextInput">
<text class="view-Name">各类型输入框展示</text>
</navigator>
</view>//index.js
//获取应用实例
var app = getApp()
Page({
data: {
infoMess: '',
userName: '',
userN:'',
passWd: '',
passW:''
},
//用户名和密码输入框事件
userNameInput:function(e){
this.setData({
userN:e.detail.value
})
},
passWdInput:function(e){
this.setData({
passW:e.detail.value
})
},
//登录按钮点击事件,调用参数要用:this.data.参数;
//设置参数值,要使用this.setData({})方法
loginBtnClick:function(){
if(this.data.userN.length == 0 || this.data.passW.length == 0){
this.setData({
infoMess:'温馨提示:用户名和密码不能为空!',
})
}else{
this.setData({
infoMess:'',
userName:'用户名:'+this.data.userN,
passWd:'密码:'+this.data.passW
})
}
},
//重置按钮点击事件
resetBtnClick:function(e){
this.setData({
infoMess: '',
userName: '',
userN:'',
passWd: '',
passW:'',
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})然后在第二个界面中显示了不同的样式和功能的input
<!--pages/index/Component/TextInput/TextInput.wxml-->
<view class="viewTitle">
<text class="view-Name">TextInput输入框展示</text>
<view class="lineView"></view>
</view>
<view class="section">
<input class="input" placeholder-style="font-size:15px"
placeholder="自动聚焦弹出键盘,一个页面中只能有一个" auto-focus/>
</view>
<view class="section">
<input class="input" placeholder="此处只有在点击下方按钮时才聚焦" focus="{{focus}}" />
</view>
<view class="section1">
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
</view>
<view class="section">
<input class="input" maxlength="10" placeholder="最大输入长度10" />
</view>
<view class="sectiontitle">你输入的是:{{inputValue}}</view>
<view class="section">
<input class="input" bindinput="bindKeyInput" placeholder="输入同步到view中"/>
</view>
<view class="section">
<input class="input" bindinput="bindReplaceInput" placeholder="连续的两个1会变成2" />
</view>
<view class="section">
<input class="input" bindinput="bindHideKeyboard" placeholder="输入123自动收起键盘" />
</view>
<view class="section">
<input class="input" type="number" placeholder="这是一个数字输入框" />
</view>
<view class="section">
<input class="input" password type="text" placeholder="这是一个密码输入框" />
</view>
<view class="section">
<input class="input" type="digit" placeholder="带小数点的数字键盘"/>
</view>
<view class="section">
<input class="input" type="idcard" placeholder="身份证输入键盘" />
</view>
<view class="section">
<input class="input" placeholder-style="color:red" placeholder="占位符字体是红色的" />
</view>// pages/index/Component/TextInput/TextInput.js
Page({
data: {
focus: false,
inputValue: ''
},
bindButtonTap: function() {
this.setData({
focus: true
})
},
bindKeyInput: function(e) {
this.setData({
inputValue: e.detail.value
})
},
bindReplaceInput: function(e) {
var value = e.detail.value
var pos = e.detail.cursor
if(pos != -1){
// 光标在中间
var left = e.detail.value.slice(0,pos)
// 计算光标的位置
pos = left.replace(/11/g,'2').length
}
// 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
// 或者直接返回字符串,光标在最后边
// return value.replace(/11/g,'2'),
},
bindHideKeyboard: function(e) {
if (e.detail.value === "123") {
//收起键盘
wx.hideKeyboard()
}
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})效果图:


【相关推荐】
1. 微信公众号平台源码下载
Atas ialah kandungan terperinci 微信开发之input控件的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信开发之数据访问的方法详解Artikel seterusnya:scroll-view完成列表页的方法详解

