Rumah >hujung hadapan web >Tutorial H5 >关于h5本地数据库的基本介绍(适合初学者)
关于h5本地数据库的基本介绍(适合初学者)
- 零下一度asal
- 2017-05-05 14:45:284578semak imbas
Html5工作上用了有段时间了,但一直没有系统的学习过,最近把Html5系统的撸了一遍,把一些学习到的知识陆续更新出来(每周末更新一周所得或者存货),适合初学者看,如果你是大神.........请飘过。
好,直奔主题
HTML5中,为了减轻服务器的负担和提高Web应用程序性能,将原本必须要保存在服务器上的数据转为保存在客户端本地。可以像访问本地文件那样轻松地对内置数据库进行直接访问。HTML5中内置了两种本地数据库,一种为SQLLite,一种为indexedDB。这次简单的简单的介绍下SQLLite。
在写这篇文章时,查询了下 Web SQL Database(SQLLite),很不幸看到了这个

官网截图
大概意思是 :此规范不再处于主动维护中,Web应用程序工作组不打算继续维护。
已经要废弃了...........这可是我写的第一篇技术博客,哎............含泪继续写,了解下总没坏处!
SQLLite核心的方法有3个
openDatabase:这个方法用于创建数据库对象并返回实例
transaction:这个方法用于控制事务提交或回滚
executeSql:这个方法用于执行SQL 查询(SQLLite 可以用sql来来执行增删改查)
openDatabase
例如,想要创建数据库
//参数意义依次为 数据库名字,版本,数据库描述,数据库大小
var db = openDatabase("myData", "1.0", "MyDataBase", 1024 * 100);这样就可以创建一个本地的Web SQL Database ,返回值 “db” 为这个数据库的实例。
transaction&executeSql
transaction方法用以处理事务,当一条语句执行失败的时候,回滚整个事物。
executeSql方法用以执行SQL语句,返回结果。
请看代码
//打开一个事物,传入一个包含事务内容的一个方法
//在事物中使用executeSql执行sql创建一张表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE IF NOT EXISTS message(name TEXT,content TEXT,time TET)", [],
function() {
//执行成功回调函数(该参数可选传与不传)
}, function(error) {
//执行失败回调函数(该参数可选传与不传)
}),
//在表中插入一条数据
tx.executeSql("INSERT INTO message VALUES(?,?,?)", ["zhong", "web sql database", ''2017 ']);
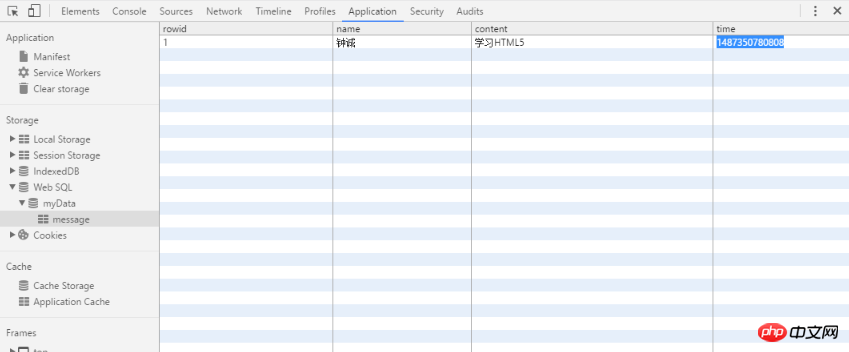
})执行以上代码在chrome控制台中查看

执行结果
成功插入一条数据!!!
我们再来查询一下这条数据
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM message", [], function(tx, rs) {
//执行成功回调函数,返回执行结果 rs ,我们将 rs 循环
for (var i = 0; i < rs.rows.length; i++) {
//打印出查询的结果
console.log(rs.rows.item(i))
}
},
function(eror) {})
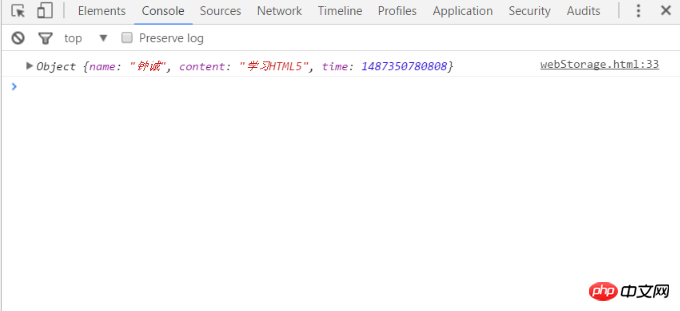
})在chrome控制台中查看

执行结果.png
结束!有兴趣的小伙伴可以继续深入研究下。希望对大家有帮助,不足请指教。
【相关推荐】
1. 免费h5在线视频教程
2. HTML5 完整版手册
Atas ialah kandungan terperinci 关于h5本地数据库的基本介绍(适合初学者). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

