Rumah >hujung hadapan web >Tutorial H5 >html5实现数据存储实例代码
html5实现数据存储实例代码
- 零下一度asal
- 2017-04-21 15:55:593185semak imbas
html5数据存储

就目前为止实现客户端存储的方式是多种多样,最简单而且兼容性最佳的方案是cookies,但是作为真正的客户端存储,cookies还存在一些不足。
大小 |
cookie的大小被限制在4KB。 |
带宽 |
cookie是随http事务一起发送的,因此会浪费一部分发送cookies时使用的带宽。 |
复杂 |
cookies操作起来比较麻烦:所有信息要被拼到一个长字符串里面。 |
联系 |
对cookiess来说,在相同的站点与多事务处理保持联系不是很容易。 |
在这种情况下,在HTML5中重新提供了一种在客户端本地保存数据的功能“web storage”
功能。
它包含两种存储类型
SessionStorage和localStorage二者都支持在同域下存储5MB数据
不同点在于
SessionStorage的数据为临时保存(当用户关闭浏览器---数据将不存在)
localStorage为永久保存,用户关闭浏览器---数据仍然存在(除非用户手动清空)
※下面我们可以用例子来证明一下※
首先创建两个页面

页面代码如下:
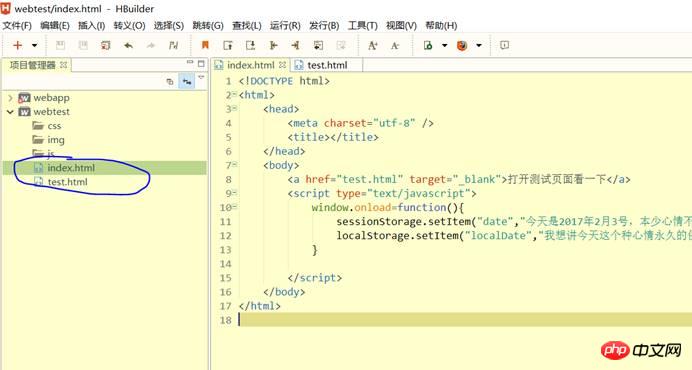
Index.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<a href="test.html" target="_blank">打开测试页面看一下</a>
<script type="text/javascript">
window.onload=function(){
sessionStorage.setItem("date","今天是2017年2月3号,本少心情不错!")
localStorage.setItem("localDate","我想讲今天这个种心情永久的保存下来,留下最美好的见证!")
}
</script>
</body>
</html>
Test.html->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
alert("临时会话:"+sessionStorage.getItem("date"));
alert("永久会话:"+localStorage.getItem("localDate"));
}
</script>
</body>
</html>先打开首页看看->单击链接

可以看到这几个效果


好吧现在我们关闭浏览器来看看效果
首先把链接复制下来
我们现在只打开这个text这个页面
现在可以看到这个临时会话在我们关闭浏览的时候就消失了

但是通过localstorage保存的数据还存在

所以这里的的数据就根据你使用的情况不同来使用不同的存储啦
一般比较的大的图像数据比如固定的会用bese64存到本地会话中,但是值得注意的是这里存储也是有5MB的限制,而且通过键值对的形式存储,也不利于程序的扩展,所以这里还提供HTML另一种存储机制“web sql”。
在HTML5中内置了一个可以通过SQL语言来访问的数据库,看名字就知道这是数据库本地存储功能,这是一个真正的数据库,可以查询和添加数据,在HTML5中,大大丰富了客户端本地可以存储的内容。
目前,像这种不需要存储在服务器上的,被称为“SQLLLIte”的文件型SQL数据已经得到了很广泛的应用,所以HTML5中也采用了这种数据库来作为本地数据库。
我们还是直接用例子来说明---(因为学过数据库的大致明白这就是本地的数据,基本和我们平常安装的数据库是一样的。)
新建一个
WebSQL.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
window.onload=function(){
//打开和创建数据库
var db;
//首先判断浏览器是否支持本地数据库
if(window.openDatabase){
//初次打开一个数据库,就会自动创建数据库。任何时间,在该“域”上只能拥有指定数据库的一个版本,因此如果创建了
//版本1.0,那么应用程序在没有特定的改变数据库的版本时,将无法打开1.1。
//打开和创建数据库,第一参数数据库名,第二个参数版本号,第三个参数为数据库的描述,第四个参数为数据库的大小
//该方法返回创建后的数据库访问对象,如果该数据库不存在,则创建该数据库。
db=openDatabase("myWBSQL",'1.0','这个是描述可以写可以不写',2*1024*1024);
//使用事务来执行处理(一般的学过数据库知道这种处理方式的优点)
db.transaction(function(tx){
//执行SQL语句---这里创建一个数据库
tx.executeSql('create table if not exists st(id,age,name)');
//添加一条SQL语句
//第一个参数为需要执行的SQL语句,第二个参数为SQL语句中用到参数数组
//后面两个参数为成功和失败的回调函数
tx.executeSql("insert into st(id,age,name)values(?,?,?)",["1","天下第几","毛馨婕"],function(tx,results){
//成功之后的回调函数
alert("插入语句成功");
console.info(results);
},function(tx,errmsg){
alert("插入语句失败!");
console.info(errmsg);
})
});
}else{
alert("您的浏览器不支持本地数据!")
}
}
</script>
</body>
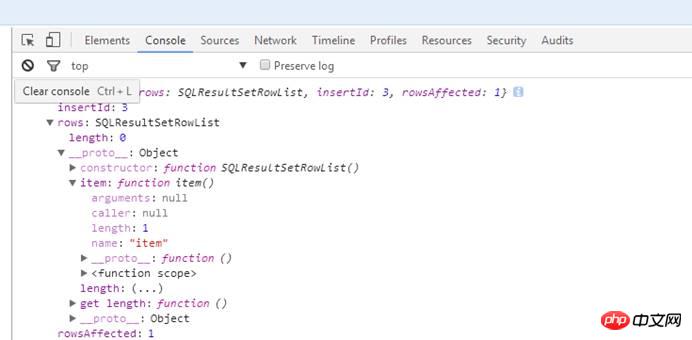
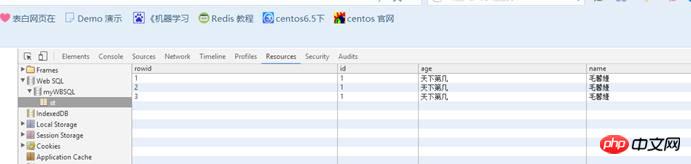
</html>我们打开搜狗浏览器查看一下->这里在控制台中查看


这里我们十分清晰的可以看到插入到本地数据库的语句是和我们写的一至的
那么我们再新建一个页面来看看我们关闭浏览器后查看本地数据中的数据
selectSQL.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">window.onload = function()
{
var db;
if(window.openDatabase)
{
db = openDatabase("myWBSQL", '1.0', '这个是描述可以写可以不写', 2 * 1024* 1024);
db.transaction(function(tx)
{
tx.executeSql("select * from st where name=?", ["毛馨婕"],function(tx, results)
{
console.info(results);
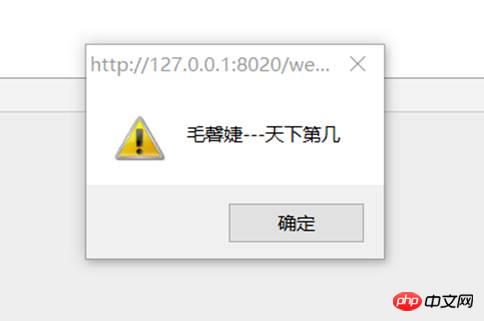
alert(results['rows'][0]['name']+"---"+results['rows'][0]['age']);
}, function(tx, errmsg)
{
console.info(errmsg);
})
});
} else {
alert("您的浏览器不支持本地数据!")
}
}</script>
</body>
</html>打开页面

控制台中可以看到

当然啦这个都是很简单的,但是正是慢慢的积累才能一步步成长。所以和大家一起学习啦
Atas ialah kandungan terperinci html5实现数据存储实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

