Rumah >applet WeChat >Pembangunan program mini >微信小程序组件:toast显示消息提示框解读和分析
微信小程序组件:toast显示消息提示框解读和分析
- 高洛峰asal
- 2017-03-31 13:19:283655semak imbas
toast显示消息提提示框组件说明:
Toast是当用户点击某些组件时弹出来来的提示消息。Toast会帮助你创建和显示这些消息。Toast是一种简易的消息提示框。当视图显示给用户,在应用程序中显示为浮动。小程序即将废弃Toast组件,故这里介绍Toast的API:wx.showToast
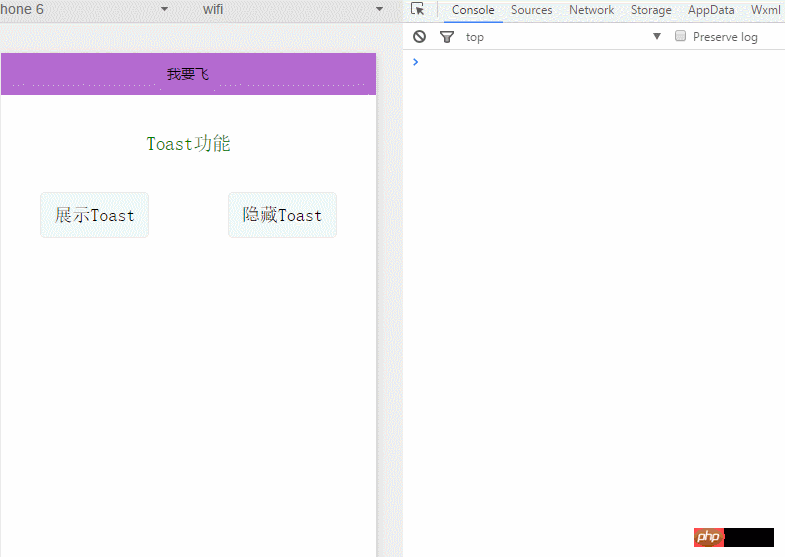
toast显示消息提示框组件的示例代码运行效果如下:

下面是WXML代码:
<!--index.下面是WXML代码:-->
<view class="content">
<text class="showfunc">Toast功能</text>
<view class="con-button">
<button class="button-left" bindtap="showToast">展示Toast</button>
<button class="button-right" bindtap="hideToast">隐藏Toast</button>
</view>
</view>下面是JS代码:
Page({
showToast:function(){
var that=this;
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000,
success: that.flySuccess,
fail:that.flyFail,
complete:that.flyComplete
})
},
hideToast:function(){
var that=this;
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000,
success: that.loadingSuccess,
fail:that.loadingFail,
complete:that.loadingComplete
});
setTimeout(function(){
wx.hideToast()
},2000)
},下面是WXSS代码:
/**index.下面是WXSS代码:**/
.con-button{
display: flex;
flex-direction: row;
padding-top: 10%;
}
.showfunc{
padding-top:10%;
display: block;
text-align: center;
color: green;
}
Atas ialah kandungan terperinci 微信小程序组件:toast显示消息提示框解读和分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya: 微信小程序组件:navigator页面链接解读和分析Artikel seterusnya:微信小程序组件:action-sheet显示操作菜单解读和分析

