Rumah >applet WeChat >Pembangunan program mini > 微信小程序组件:navigator页面链接解读和分析
微信小程序组件:navigator页面链接解读和分析
- 高洛峰asal
- 2017-03-31 13:15:403660semak imbas
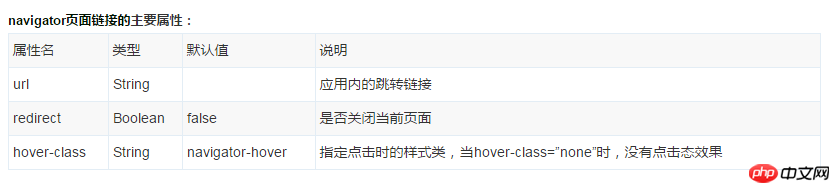
navigator页面链接组件说明:
页面链接。
navigator页面链接的组件用法:
Tip:
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。当页面栈达到5后将无法转跳。
当navigator组件存在redirect属性时(无论redirect的值时true还是false),将会关闭当前页面并转跳到目标页面,页面栈不变化。
当navigator组件不存在redirect属性时,保留当前页面,转跳到目标页面,页面栈加1。
navigator页面链接示例代码运行效果如下:

下面是WXML代码:
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view>
<!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view>
下面是JS代码:
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}
下面是WXSS代码:
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}

Atas ialah kandungan terperinci 微信小程序组件:navigator页面链接解读和分析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序组件解读和分析之input输入框Artikel seterusnya:微信小程序组件:toast显示消息提示框解读和分析

