Rumah >hujung hadapan web >Tutorial H5 > HTML5上传视频无法播放以及兼容的解决方法(图)
HTML5上传视频无法播放以及兼容的解决方法(图)
- 黄舟asal
- 2017-03-31 11:39:057894semak imbas
一、视频无法播放原因分析
1、路径不对
<video width="100%" height="100%" controls="controls"> <source src="images/apply.mp4" type="video/mp4"></source> </video>
在images前面不加斜杠,使用相对路径,不要使用绝对路径
2、视频格式不对
解决方法:当前,video 元素支持三种视频格式:
格式 IE Firefox Opera Chrome Safari
Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ 10.6+ 6.0+ No
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
注:格式必须符合上面三条详细要求,比如MPEG 4,必须是H.264视频和AAC音频。
3、IIS的MIME中未注册MP4、ogg、webm相关类型,导致IIS无法识别
解决方法:在IIS中注册MP4、ogg、webm类型,以下以MP4为例,ogg和webm以此类推:
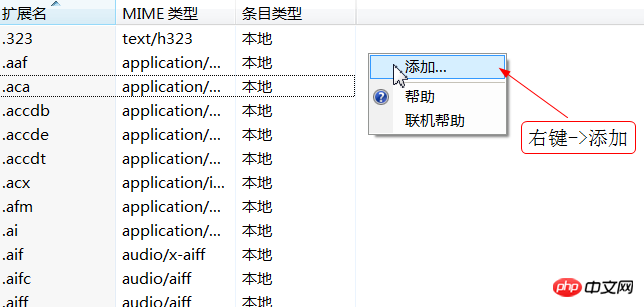
1、在IIS中双击MIME类型的图标

2、右键-》添加 IIS不认识的新类型

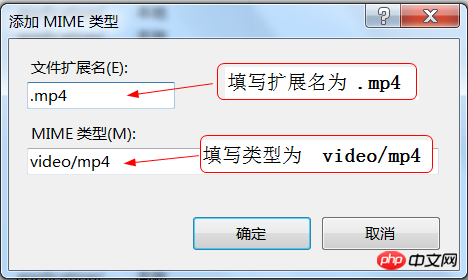
3、添加新类型的扩展名和类型标识

注意:以上图示以 .MP4 为例,如果想让视频标签兼容更多浏览器,需要将以下类型加入到MIME中

二、兼容解决方法
1、在这种情况下,如果视频格式正确,大部分浏览器的兼容性结果我们还算满意,但是IE678不支持它,并且人家的用户至今在中国还是十分庞大的群体,我们就必须想到另外一个解决方案支持它们:
代码如下:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1"> <param name="movie" value="FLVPlayer_Progressive.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="scale" value="noscale" /> <param name="salign" value="lt" /> <param name="FlashVars" value="&MM_ComponentVersion=1&skinName=public/swf/Clear_Skin_3& streamName=public/video/test&autoPlay=false&autoRewind=false" /> <param name="swfversion" value="8,0,0,0" /> <!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 --> <param name="expressinstall" value="expressInstall.swf" /> </object>
这里面引入了一些文件,除了flv格式的视频,还有几个swf或js文件,都是用DW软件生成的,不想研究273238ce9338fbb04bee6997e5552b95eb50c9ec568c9b96871b9e94a1ff3fd1标签的朋友去DW软件生成就行,如果可以巧妙的融合
这两段代码就可以得到兼容所有主流浏览器的终极代码了。
于是我们可以这样:
用jquery判断浏览器是否为IE(不用判断具体IE版本,因为服务器的原因IE很可能高版本也不通过,暂且IE全部用273238ce9338fbb04bee6997e5552b95eb50c9ec568c9b96871b9e94a1ff3fd1标签),根据版本加载不同的标签,代码如下:
代码如下:
<script>
if($.browser.msie){
document.write('<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="624" height="351" style="margin-top: -10px;margin-left: -8px;" id="FLVPlayer1">'+
'<param name="movie" value="FLVPlayer_Progressive.swf" />'+
'<param name="quality" value="high" />'+
'<param name="wmode" value="opaque" />'+
'<param name="scale" value="noscale" />'+
'<param name="salign" value="lt" />'+
'<param name="FlashVars" value="&MM_ComponentVersion=1&
skinName=public/swf/Clear_Skin_3&streamName=public/video/test&autoPlay=false&autoRewind=false" />'+
'<param name="swfversion" value="8,0,0,0" />'+
'<!-- 此 param 标签提示使用 Flash Player 6.0 r65 和更高版本的用户下载最新版本的 Flash Player。如果您不想让用户看到该提示,请将其删除。 -->'+
'<param name="expressinstall" value="expressInstall.swf" />'+
'</object>');
}else{
document.write('<video width="602px" height="345px" controls="controls">'+
'<source src="public/video/test.mp4" type="video/mp4"></source>'+
'<source src="public/video/test.ogg" type="video/ogg"></source>'+
'your browser does not support the video tag'+
'</video>');
}
</script>
不要忘记在写这段代码之前引入jquery文件
到此为止,就可以编写兼容所有浏览器的HTML视频代码了。
2、JS库
html5media就是一个能让这两个标签在旧版IE浏览器中全面兼容的JavaScript类库。
html5media是一个很给力的JavaScript类库,它不依赖于任何JavaScript框架。使用了html5media之后,当浏览器不支持Html5时,它将会自动切换成Flash模式的Flowplayer播放器。虽然,目前web播放器很多,但处理代码上并不简洁。
使用html5media让IE6/7/8浏览器支持HTML5的audio和video标签
1、首先在页面的head部分加入如下脚本
<script src="http://api.html5media.info/1.1.6/html5media.min.js"></script>
你可以通过使用IE条件注释的方法,只在旧版IE浏览器中加载这条JS脚本。
2、然后再使用audio或video添加音频视频就行了
Atas ialah kandungan terperinci HTML5上传视频无法播放以及兼容的解决方法(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

