Rumah >hujung hadapan web >Tutorial H5 >html5 canvas图像处理的实现代码分享
html5 canvas图像处理的实现代码分享
- 黄舟asal
- 2017-03-25 15:38:301865semak imbas
前两天无意中看了下《pro html5 programming》,发现html5竟然也能很好的支持图像处理,在此稍稍交代一下。
与matlab处理图像类似的是,这里也是采用图像矩阵的形式。
下面就介绍一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<title>canvas图像处理</title>
</head>
<body>
<h1>canvas</h1>
<canvas id="canvas1" width="200" height="150">是时候更换浏览器了<a href="http://firefox.com.cn/download/">点击下载firefox</a></canvas>
<script>
var canvas1=document.getElementById('canvas1');
var context1=canvas1.getContext('2d');
image=new Image();
image.src="z.JPG";
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}
</script>
<br/>
<button onclick="draw()">图像的反转</button>
<br/>
<canvas id="canvas2" width="200" height="150"></canvas>
<script>
function draw(){
var canvas2=document.getElementById('canvas2');
var context2=canvas2.getContext('2d');
var imagedata=context1.getImageData(0,0,image.width,image.height);
var imagedata1=context2.createImageData(image.width,image.height);
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
}
</script>
</body>
</html>1)html5 的canvas调用
var canvas1=document.getElementById('canvas1');//获取canvas元素 var context1=canvas.getContext('2d');//此时获取到canvas图像上下文
2)创建图像并绘制原始图像
image=new Image();//创建image对象
image.src="z.JPG";//image的地址
image.onload=function(){
context1.drawImage(image,0,0);//绘制原始图像,(0,0)表示图像的左上角位与canvas画布的位置
}3)获取图像的rgba矩阵并操作
var imagedata=context1.getImageData(0,0,image.width,image.height);
//getImageData(x1,y1,x2,y2)获取图像的rgba矩阵,其中截取图像的大小为(x1,y1)-(x2,y2) 的矩阵
var imagedata1=context2.createImageData(image.width,image.height);
//createImageData(x,y):创建宽高分别为x,y的图像矩阵
for(var j=0;j<image.height;j+=1)
for(var i=0;i<image.width;i+=1){
k=4*(image.width*j+i);
imagedata1.data[k+0]=255-imagedata.data[k+0];
imagedata1.data[k+1]=255-imagedata.data[k+1];
imagedata1.data[k+2]=255-imagedata.data[k+2];
imagedata1.data[k+3]=255;
}
context2.putImageData(imagedata1,0,0);
//putImageData(image,0,0):将image矩阵的添加为context 原矩阵的一部分,起点为(0,0)
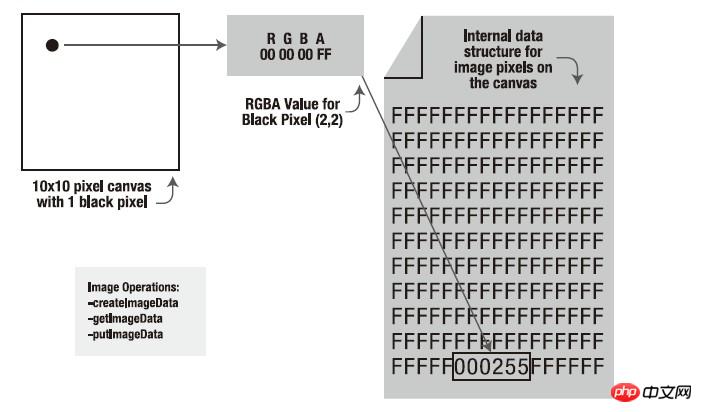
}下面就细说下html5图像的储存形式:

矩阵中每个像素点有四个通道分别储存r/g/b/a的值。(四个值按序连续的排列,为一维矩阵)
所以每两个像素间相隔4位,计算时
k=4*(image.width*j+i);为像素点(i,j)的位置,
imagedata1.data[k+0]表示R分量,依次类推,其中剩下的分别为G、B分量还有透明度。
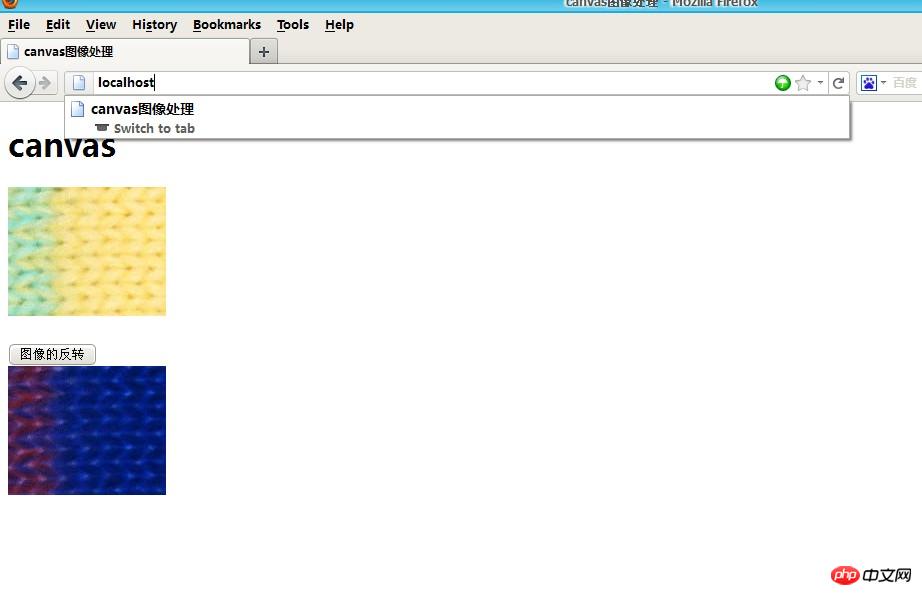
这样上面的程序就实现了简单的图像的反转功能。
效果如下:

另外需要注意的是,getImageData()函数可能会涉及到跨域的problem,所以建议配置apache环境并将该html放置到其根目录下进行操作。
Atas ialah kandungan terperinci html5 canvas图像处理的实现代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML5与Flash比较的详细介绍Artikel seterusnya:详解html5实现图像局部放大镜(可调节)(图文)

