Rumah >hujung hadapan web >Tutorial H5 >HTML5实践-如何使用css3丰富图片样式的详解(二)
HTML5实践-如何使用css3丰富图片样式的详解(二)
- 黄舟asal
- 2017-03-23 15:58:132181semak imbas
之前的教程《HTML5实践 -- css3图片样式》,我介绍了如何为图片添加background-image包装,借助box-shadow 和 border-radius为图片设置多种多样的样式,有兴趣的朋友可以回头阅读。但是最近我在设计 PhotoTouch 主题的时候遇到了问题,background-image大小不能调整,这对于响应式设计就不太理想了。今天我们将尝试解决问题。
问题
大多数浏览器对图片的border-radius 和内嵌 box-shadow效果渲染的并不是很完美。这也就意味着,你不能为图片创建浮雕、高光和压缩等效果。

之前的解决方案
在之前的解决方案中,我们为图片的包装添加background-image属性,解决了上述问题。

background-image存在的问题
使用background-image的问题是,他不能实现图片大小的动态缩放。所以,这种方式对于要求图片缩放的响应式设计来说就不那么适用了。
新解决方案
新解决方式和之前的有些相似,我们把css3的效果添加到图片遮罩层 :after 伪类上,这样做的好处是图片保持了完整性和可收缩性。
实现动态效果的jquery语句
jquery会查询#demo下面所有的图片,然后为他们动态添加 span 包装。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});</script>输出结果
上面的代码会输出下面的结果:
<span class="image-wrap " style="width: auto; height: auto;">
<img src="image.jpg"></span>css技巧
css技巧很简单,遮罩的效果被用在了.image-wrap:after 上面,border-radius 同时用在了图片和.image-wrap:after上面,来实现样式效果。

css
.image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
}图片样式
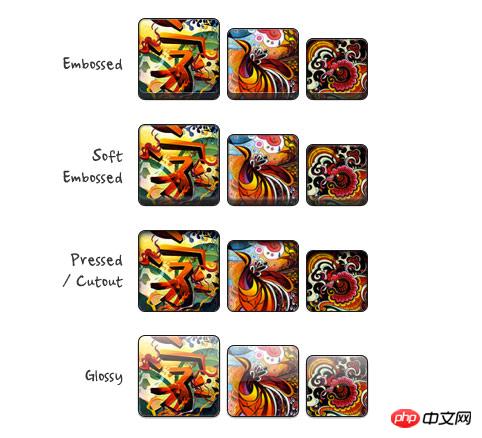
很多不同的效果,例如:浮雕、抠图、压缩和高光等,都可以通过使用多个内嵌box-shadows属性来实现。当然你也可以通过使用:before,来实现另外的布局效果,例如高光。可以查看demo源代码,去了解更多详情。之后,可以调整你浏览器窗口的大小,来查看图片大小是否发生了变化。

浏览器兼容
这个技巧,只要是支持 Javascript 和 CSS3 的大多数现代浏览器都支持,例如:Chrome, Firefox, Safari, and IE9+。
Atas ialah kandungan terperinci HTML5实践-如何使用css3丰富图片样式的详解(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

