Rumah >hujung hadapan web >Tutorial H5 >HTML5实践-CSS3 Media Queries详情介绍
HTML5实践-CSS3 Media Queries详情介绍
- 黄舟asal
- 2017-03-23 15:36:231901semak imbas
CSS2允许你对特定media类型制定样式,例如针对屏幕或者打印机。css3提供了更加强大的media queries,你可以针对不同media类型设置表达式,根据不同的条件设置不同的样式。例如你可以为大屏幕设置一种样式,为mobile设置另外一种样式。这个功能相当强大,你可以不修改页面内容的情况下,为不同设备提供不同的样式效果。下面的课程我们将会介绍到一些使用该技术的站点。
CSS3 Media Queries
打开我的demo页面,调整浏览器打大小,查看页面布局变化情况。
Max Width
当页面视图区域小于600px宽度的时候,css会被使用到。
@media screen and (max-width: 600px) {
.class {
background: #ccc;
}}你也可以使用下面的方式,在页面的93f0f5c25f18dab9d176bd4f6de5d30e中引用外部css文件。
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
Min Width
当视图区域大于900px宽度的时候,css会被使用到。
@media screen and (min-width: 900px) {
.class {
background: #666;
}}多个 Media Queries
你可以把多个media queries组合在一起,当视图区域宽度在600px到900px之间的时候,会使用下面的css。
@media screen and (min-width: 600px) and (max-width: 900px) {
.class {
background: #333;
}}设备Width
下面的css会在 max-device-width为480px的时候使用,例如iphone。
note:max-device-width指的是设备实际分辨率,max-width指的是可是区域尺寸。
@media screen and (max-device-width: 480px) {
.class {
background: #000;
}}针对 iPhone 4
下面的时针对iphone4的css。
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
针对 iPad
你也可以在ipad上检查定位(portrait 或者 landscapse)。
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
针对Internet Explorer的Media Queries
因为ie8以及之前版本的ie浏览器不支持media query,你需要使用JavaScript的hack计较解决问题。下面是一些解决方案:
CSS Tricks - 使用jquery判断浏览器尺寸
The Man in Blue - 使用Javascript (这篇文章是六年前写的)
jQuery Media Queries 插件
示例站点
你可以使用支持media query的浏览器访问下面的站点,例如:Firefox, Chrome, 和 Safari。可以查看他们针对浏览器宽度所做的布局响应。
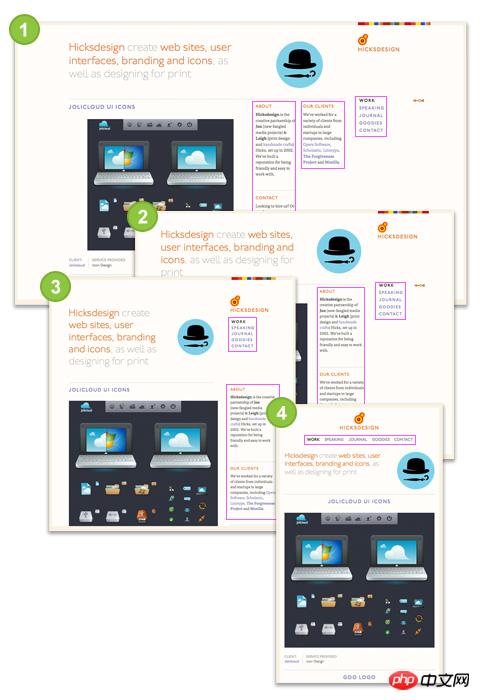
Hicksdesign
大尺寸: 3 列sidebar
小尺寸: 2 列sidebar (中间的sidebar跑到了左边)
更小尺寸: 1 列sidebar (最右边的跑到了logo下面)
最小尺寸: 没有sidebar (logo 和 右侧的sidebar 上移,其他sidebar 下移)

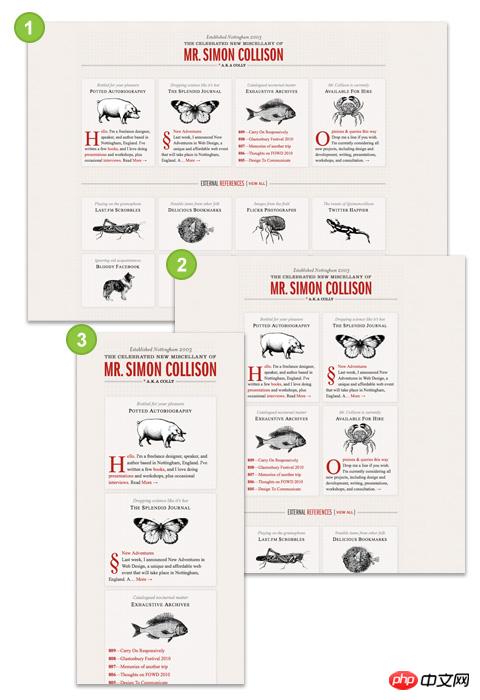
Colly
页面布局根据浏览器的可视区域,在1列、2列和4列之间切换。

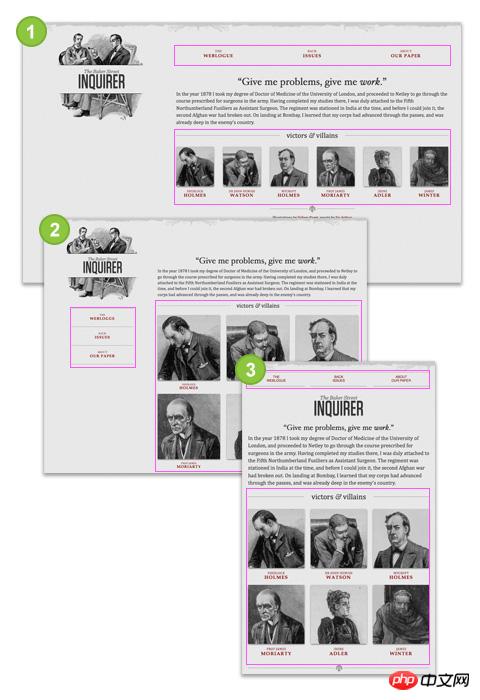
A List Apart
大尺寸:导航在上不部, 1行图片
中等尺寸:导航在左边, 3列图片
小尺寸:导航在上部,logo没有背景图片, 3列图片

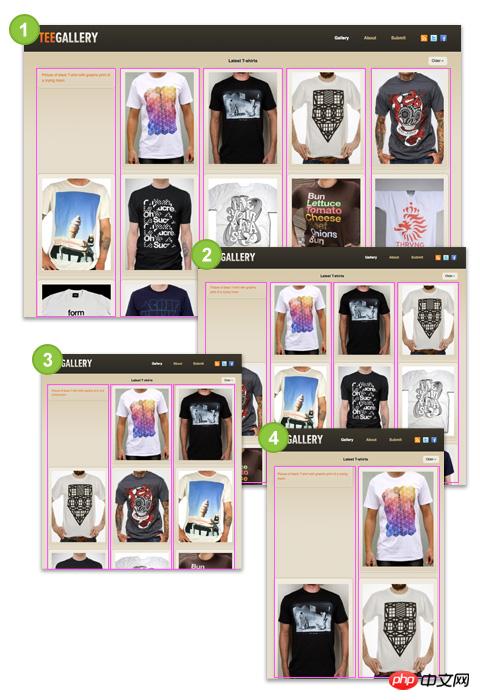
Tee Gallery
他和之前的Colly有点像,不同点在于它的图片会根据页面布局的变化,进行缩放。这里使用的技巧就是,对图片使用百分比宽度,代替固定宽度,例如:width=100%。

总结
我们需要注意到,针对mobile做了一个css,并不意味着我们的站点对mobile设备就是优化的。对mobile设备进行优化,网站图片和html代码同样需要缩小尺寸,这样才有益于加载。media query做到的只是设计展现,而不是优化操作。
Atas ialah kandungan terperinci HTML5实践-CSS3 Media Queries详情介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

