Rumah >hujung hadapan web >Tutorial H5 >HTML5实践-三步实现响应式设计的详细介绍
HTML5实践-三步实现响应式设计的详细介绍
- 黄舟asal
- 2017-03-23 15:12:181427semak imbas
响应式web设计现在已经不是一个难事了,如果你还不熟悉他,如果你是一个初学者,可能响应式设计对你来说有点发杂,但实际上他比你想象的要简单的多。为了方便你更快的学习响应式设计,我特意写了这个教程,通过简单的三个步骤你就能掌握响应式设计的基本逻辑和media queries(假设你掌握css知识)。
步骤 1. Meta标签
大多数mobile浏览器,会将页面的宽度调整至viewport宽度,用以适应屏幕显示。这里我们会使用到viewport标签,例如下面的语句将添加在8cea2e99ba256aa9b779f5ab5949ca21之间,告诉浏览器使用设备的宽度作为viewport的宽度,取消initial scale的功能。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8和之前的浏览器不支持media query,我们需要使用 media-queries.js 或者 respond.js 实现ie浏览器对media query的支持。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->步骤2. HTML结构
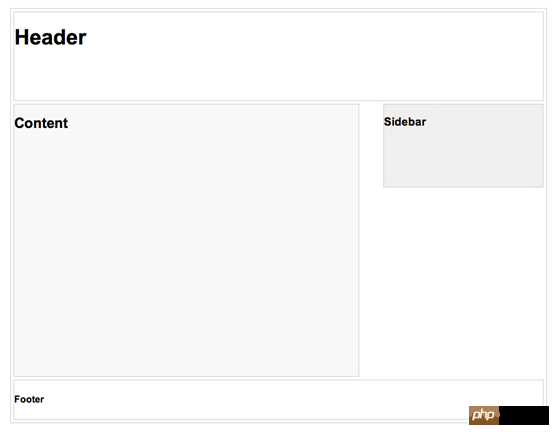
在这个例子中,我有一个基本的页面结构,包含header, content container, sidebar 和 footer。header的高度固定为180px,content container 的宽度为600px,sidebar 的宽度为300px。

步骤 3. Media Queries
CSS3 media query 是响应式设计所使用的技巧,他就像是在写条件语句,告诉浏览器在特定viewport宽度下如何展示页面。
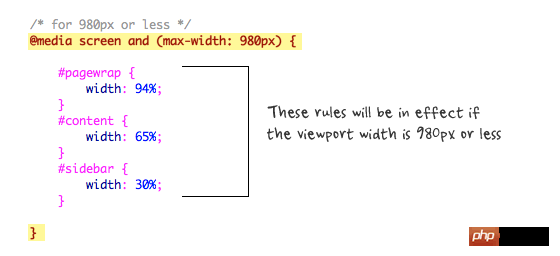
例如,下面的命令将会在viewport的宽度等于或者小于980px的时候起作用。一般而言,我会用百分比的数值,而不是像素值来设置容器的宽度,这样可以实现流式布局的效果。

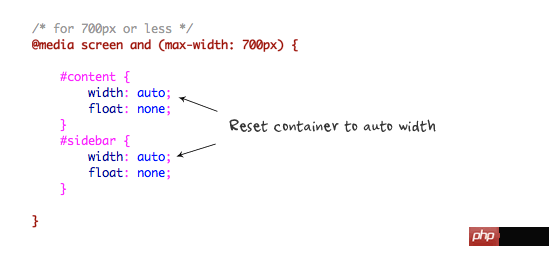
当viewport等于或者小于700px的时候,设置 #content 和 #sidebar 的宽度为auto,并且移除 float, 这样他们会以全部宽度方式显示。

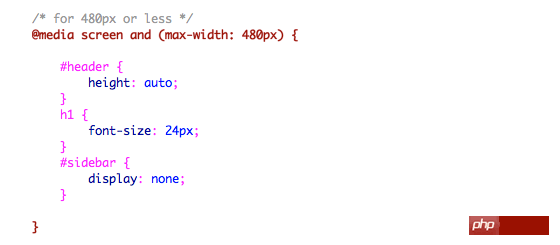
对于480px或者更小的mobile屏幕,设置#header的高度为自动,h1得字体大小为24px,同时隐藏#sidebar。

你可以根据需要添加很多media query,在我的demo中我只添加了三个media query。media query的目的针对特定viewport的宽度,使用不同的css实现页面布局。media query可以在一个css文件中,也可以分布在几个css文件中。
总结
Atas ialah kandungan terperinci HTML5实践-三步实现响应式设计的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

