Rumah >hujung hadapan web >Tutorial H5 >详解html5+css3实现跑动的爱心和动态水滴效果的示例代码分享
详解html5+css3实现跑动的爱心和动态水滴效果的示例代码分享
- 黄舟asal
- 2017-03-22 15:33:403521semak imbas
大风起兮云飞扬,安得猛士兮走四方!html5+css3,不学不行。 做web开发已经有好几年了,见证了太多语言的崛起和陨落。 其实作为一个程序员最苦逼的事情莫过于每天要不停的追赶各大公司新出的框架和语言(这首当其冲的就是.net程序员,当然很不幸,我就是.net成员,这刚把mvc 4.0整明白现在5.0又出来了。) 当然,抱怨解决不了任何问题,抱怨也无法让你的钱包鼓起来。so, 程序猿们,继续学习吧。
html5+css3时代, 简称3+5时代(3+5是我自己瞎编的,没有任何依据 - -)显然已经铺天盖地而来,2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。这也就以为着,我们又该赶紧学习了,不然又要奥特曼了。其实我在很早以前就开始接触html5了。
我写这篇博客,我不想在这叨叨html5与html4的区别,我想这些工作已经有很多人做了。 我只是凭借自己的兴趣爱好+项目的需要 在这里demo一下。
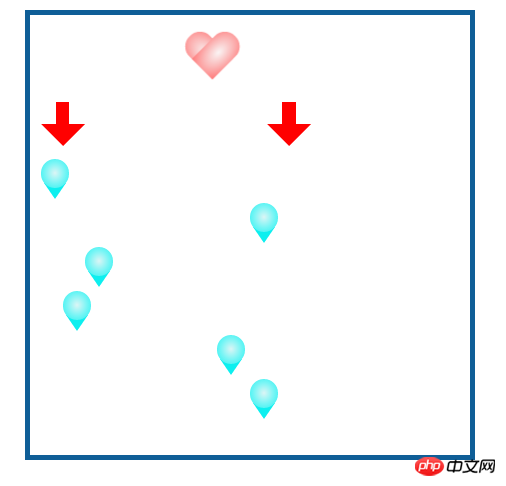
代码效果:ps:水滴效果如果无法显示,可以在下面下载源代码。

Html 部分:
<!--爱心-->
<div class="heart" id="heart"></div>
<!--左边的箭头-->
<span class="arrow arrow-down"></span>
<!--右边的箭头-->
<span class="arrow arrow-down" style="margin-left:152px;"></span>
<!--水滴效果-->
<div class="">
<span class="water" style="margin-left:10px;"></span>
<span class="water" style="margin-left:200px;"></span>
<span class="water" style="margin-left:50px;"></span>
<!--原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou-->
<span class="water" style="margin-left:120px;"></span>
<span class="water" style="margin-left:30px;"></span>
<span class="water" style="margin-left:170px;"></span>
<span class="water" style="margin-left:200px;"></span>
</div>css部分:ps:css3里面一些核心的属性我都加了注释,如果大家有不明白的可以留言。另外,代码中加入了很多这种内容(类似“原文出自......”),相信大家都懂的,这是为了防止恶意爬行剽窃的行为! 支持正版 :)
<style>
/*爱心*/
#heart {
position: relative;
width: 100px;
height: 90px;
margin-left: 200px;
transform: rotate3d(0.7, 0.5, 0.7, 45deg);
-ms-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* IE 9 */
-moz-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* Firefox */
-webkit-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* Safari and Chrome */
-o-transform: rotate3d(0.7, 0.5, 0.7, 45deg); /* Opera */
/*这里需要插入一段小广告了,不得不说html5+css3实现了各个浏览器更好的兼容模式,这给开发者减少了很多痛苦*/
-webkit-transition-duration: 250ms;
-webkit-transition-function: ease-out;
-ms-transition-duration: 250ms;
-ms-transition-function: ease-out;
-moz-transition-duration: 250ms;
-moz-transition-function: ease-out;
-o-transition-duration: 250ms;
-o-transition-function: ease-out;
-webkit-user-select: none;
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
-ms-user-select: none;
-moz-user-select: none;
-o-user-select: none;
opacity: 1;
animation: myHeart 5s;
-moz-animation: myHeart 5s; /* Firefox */
-webkit-animation: myHeart 5s; /* Safari 和 Chrome */
-o-animation: myHeart 5s; /* Opera */
-webkit-animation-name: myHeart;
-ms-animation-name: myHeart;
animation-name: myHeart;
-webkit-animation-duration: 5s;
-ms-animation-duration: 5s;
animation-duration: 5s;
/*nimation-iteration-count: 属性定义动画的播放次数 infinite为无限次播放*/
-webkit-animation-iteration-count: infinite;
-ms-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-timing-function: ease-in-out;
-ms-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
/*animation-dela: 属性定义动画何时开始*/
-webkit-animation-delay: 0s;
-ms-animation-delay: 0s;
animation-delay: 0s;
-webkit-animation-play-state: running;
-ms-animation-play-state: running;
animation-play-state: running;
}
#heart:before,
#heart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
/*园友们可以注意: 这里是实现颜色渐变效果的地方*/
background: radial-gradient(#f5ebeb,#f77979,red);
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
transform: rotate(45deg);
/*transform-origin:属性允许您改变被转换元素的位置*/
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
#heart:hover {
-webkit-transform: scale(1.2);
opacity: 0.9;
}
/*这里是每执行到一个百分比时,所执行的效果,其实在这里可以做很多事情*/
@keyframes myHeart {
0% {
transform: scale(0.05);
width: 10px;
height: 10px;
opacity: 0.05;
margin-left: 20px;
}
10% {
transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
transform: scale(0.2);
opacity: 0.2;
}
30% {
transform: scale(0.3);
opacity: 0.3;
}
40% {
transform: scale(0.4);
opacity: 0.4;
}
50% {
transform: scale(0.5);
opacity: 0.5;
}
60% {
transform: scale(0.6);
opacity: 0.6;
}
70% {
transform: scale(0.7);
opacity: 0.7;
}
80% {
transform: scale(0.8);
opacity: 0.8;
}
90% {
transform: scale(0.9);
opacity: 0.9;
}
100% {
transform: scale(1.0);
opacity: 1.0;
}
}
@-moz-keyframes myHeart /* Firefox */
{
0% {
-moz-transform: scale(0.05);
width: 10px;
height: 10px;
/***** 原文出自 博客园 请叫我头头哥: www.cnblogs.com/toutou ******/
opacity: 0.05;
margin-left: 20px;
}
10% {
-moz-transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
-moz-transform: scale(0.2);
opacity: 0.2;
}
30% {
-moz-transform: scale(0.3);
opacity: 0.3;
}
40% {
-moz-transform: scale(0.4);
opacity: 0.4;
}
50% {
-moz-transform: scale(0.5);
opacity: 0.5;
}
60% {
-moz-transform: scale(0.6);
opacity: 0.6;
}
70% {
-moz-transform: scale(0.7);
opacity: 0.7;
}
80% {
-moz-transform: scale(0.8);
opacity: 0.8;
}
90% {
-moz-transform: scale(0.9);
opacity: 0.9;
}
100% {
-moz-transform: scale(1.0);
opacity: 1.0;
}
}
@-webkit-keyframes myHeart /* Safari 和 Chrome */
{
0% {
-webkit-transform: scale(0.05);
width: 10px;
height: 10px;
opacity: 0.05;
margin-left: 20px;
}
10% {
-webkit-transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
-webkit-transform: scale(0.2);
opacity: 0.2;
}
30% {
-webkit-transform: scale(0.3);
opacity: 0.3;
}
40% {
-webkit-transform: scale(0.4);
opacity: 0.4;
}
50% {
-webkit-transform: scale(0.5);
opacity: 0.5;
}
60% {
-webkit-transform: scale(0.6);
opacity: 0.6;
}
70% {
-webkit-transform: scale(0.7);
opacity: 0.7;
}
80% {
-webkit-transform: scale(0.8);
opacity: 0.8;
}
90% {
-webkit-transform: scale(0.9);
opacity: 0.9;
}
100% {
-webkit-transform: scale(1.0);
opacity: 1.0;
}
}
@-o-keyframes myHeart /* Opera */
{
0% {
-o-transform: scale(0.05);
width: 10px;
height: 10px;
opacity: 0.05;
margin-left: 20px;
}
10% {
-o-transform: scale(0.1);
width: 50px;
height: 50px;
opacity: 0.1;
}
20% {
-o-transform: scale(0.2);
opacity: 0.2;
}
30% {
-o-transform: scale(0.3);
opacity: 0.3;
}
40% {
-o-transform: scale(0.4);
opacity: 0.4;
}
50% {
-o-transform: scale(0.5);
opacity: 0.5;
}
60% {
-o-transform: scale(0.6);
opacity: 0.6;
}
70% {
-o-transform: scale(0.7);
opacity: 0.7;
}
80% {
-o-transform: scale(0.8);
opacity: 0.8;
}
90% {
-o-transform: scale(0.9);
opacity: 0.9;
}
100% {
-o-transform: scale(1.0);
opacity: 1.0;
}
}
.arrow {
width: 40px;
height: 40px;
position: relative;
display: inline-block;
margin: 10px 10px;
}
.arrow:before, .arrow:after {
content: '';
border-color: transparent;
border-style: solid;
position: absolute;
}
.arrow-down:before {
border: none;
background-color: red;
height: 50%;
width: 30%;
top: 0;
left: 35%;
}
.arrow-down:after {
left: 0;
top: 50%;
border-width: 20px 20px;
border-top-color: red;
}
.water {
height: 40px;
width: 40px;
display: block;
position: relative;
}
.water:before {
content: ' ';
height: 26px;
width: 26px;
position: absolute;
top: 2px;
left: 0px;
z-index: 1;
line-height: 26px;
background: radial-gradient(#dbf5f5,#77f5f5,#21f1f1);
border-radius: 40px;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
color: #0defef;
text-align: center;
}
.water:after {
content: '';
height: 0px;
width: 0px;
position: absolute;
bottom: 2px;
left: 3px;
border: 10px transparent solid;
border-top-color: #0defef;
border-width: 15px 10px 0px 10px;
}
</style>Atas ialah kandungan terperinci 详解html5+css3实现跑动的爱心和动态水滴效果的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

