Rumah >hujung hadapan web >Tutorial H5 >详细介绍Html5元素及基本语法
详细介绍Html5元素及基本语法
- 黄舟asal
- 2017-03-18 16:08:421856semak imbas
下面小编就为大家带来一篇Html5元素及基本语法详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
HTML标签
开始标签(opening tag):开放标签
结束标签(closing tag):闭合标签
元素
定义:HTML元素指的是从开始标签到结束标签的代码(元素以开始标签为起始以借宿标签终止)
元素的内容:元素的内容指的是开始标签与结束标签之间的内容
元素的特点:
1,大多数HTML元素可嵌套(可以包括其他的HTML元素)
2,HTML文档有嵌套的HTML元素构成
3,不要忘记结束标签,未来的HTML版本不允许省略结束标签
4,空的html元素
5,没有内容的html元素被称为元素的空内容,空元素是在开始标签中关闭的
注意:
空元素和空内容的区别:空元素的开始标签和结束标签是相同的,注重的是标签。空内容指的是元素内的内容是空的,注重的是内容。
HTML基本结构
aba7b36f87decd50b18c7e3e3c150106:不是标签,只是用以声明帮助浏览器正确地现实网页
93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1元素是所有头部元素的容器
e8e496c15ba93d81f6ea4fe5f55a2244标签始终位于head元素中,标签提供关于HTML文档的元数据
c9ccee2e6ea535a969eb3f532ad9fe89标签用于为HTML文档定义样式信息
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f定义文档的标题
6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956之间的文本是网页课件的内容
100db36a723c770d327fc0aef2ce13b173a6ac4ed44ffec12cee46588e518a5e之间的文本描述网页
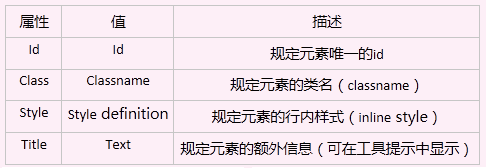
HTML属性
html标签可以拥有属性,属性提供有关html元素的更多信息
属性总是以名称/值对的形式出现
属性值应该始终被包括在括号内,双引号是最常见的,不过使用单引号也没有问题

HTML注释
可以在代码中插入注释,提高代码的可读性,注释不会显示在页面中,浏览器会忽略它们
格式:e32ee7f58668a69603ca4d1b2b5f53b3
XML/HTML Code复制内容到剪贴板
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#box1{
background-color:red;
}
.p1{background:yellow;}
.p2{border:1px solid #000;}
</style>
</head>
<body>
<!-- id只能是唯一的 -->
<p style="width:100px; height:100px; border:1px solid #000;" id="box1 box2"></p>
<!--class可以是多个的-->
<p style="width:100px; height:100px;" class="p1 p2" ></p>
<!--class可以是多个的-->
<a href="#" title="我是一个提示信息">我是一个链接</a>
</body>
</html>Atas ialah kandungan terperinci 详细介绍Html5元素及基本语法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

