Rumah >hujung hadapan web >tutorial css >使用Gulp编译sass的步骤介绍
使用Gulp编译sass的步骤介绍
- 高洛峰asal
- 2017-03-17 10:48:592000semak imbas
Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务:
1、搭建web服务器
2、文件保存时自动重载浏览器
3、使用预处理器如Sass、LESS
4、优化资源,比如压缩CSS、JavaScript、压缩图片
当然Gulp能做的远不止这些。如果你够疯狂,你甚至可以使用它搭建一个静态页面生成器。Gulp真的足够强大,但你必须学会驾驭它。
这是这篇文章的主要目的。帮助你了解Gulp的基础用法,助你早日完成一统天下的大业。
我们将要做的
这篇文章的最后,你会拥有简单的一个工作流:
编译Sass
除此之外,你还将学会使用简单命令链式调用多个任务。
安装Gulp
安装Gulp之前你需要先安装Node.js。
如果你还没安装Node,你可以在 这里 下载。
安装完Node.js,使用Terminal(终端,win下是cmd)用下面命令安装Gulp
$ sudo npm
只有mac用户才需要sudo命令,并且不要把$符号也复制进去,这不是你的菜。
npm install 是指定从Node Package Manager(npm 你怕毛)安装的命令。
-g 表示全局安装,这样你在电脑上任何位置都能只用gulp 命令。
Mac 用户需要管理员权限才能全局安装,所以需要sudo。
接下来使用Gulp创建项目。
创建Gulp项目
首先,我们新建一个project文件夹,并在该目录下执行 npm init 命令:
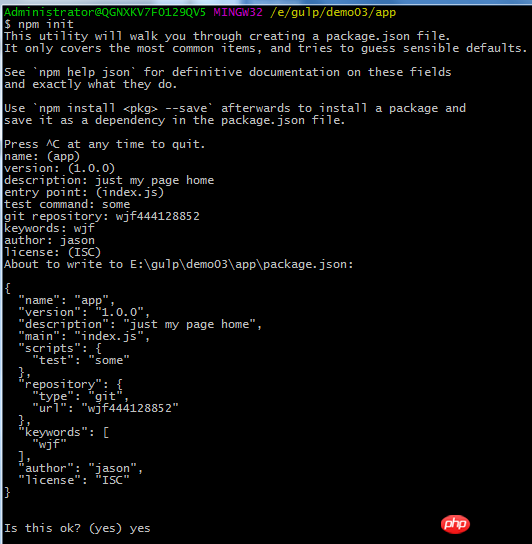
$ npm init
npm init命令会为你创建一个package.json文件,这个文件保存着这个项目相关信息。比如你用到的各种依赖(这里主要是插件)(终端会自动出现下面内容,这里先随便填就行)

创建完之后,我们执行下面的命令:
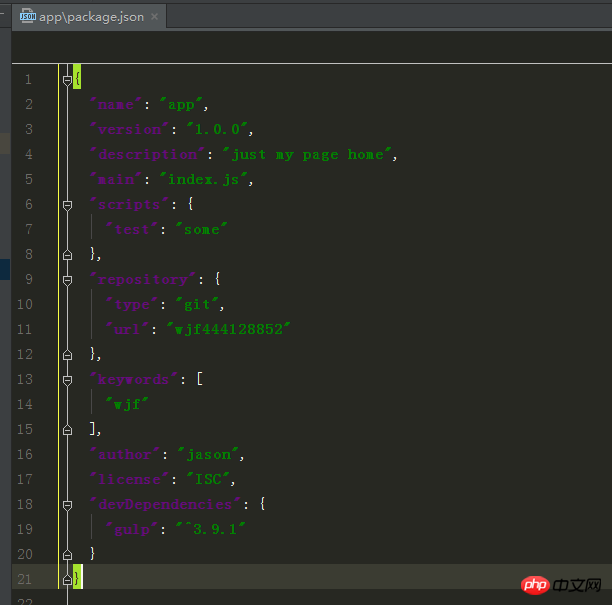
$ npm
这一次,我们局部安装Gulp。使用—save-dev,将通知计算机在package.json中添加gulp依赖。

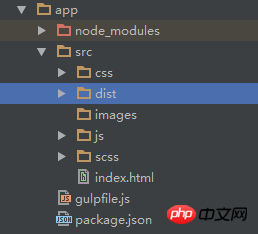
目录结构如下

在这个结构中,我们使用app文件夹作为开发目录(所有的源文件都放在这下面),dist文件夹用来存放生产环境下的内容。
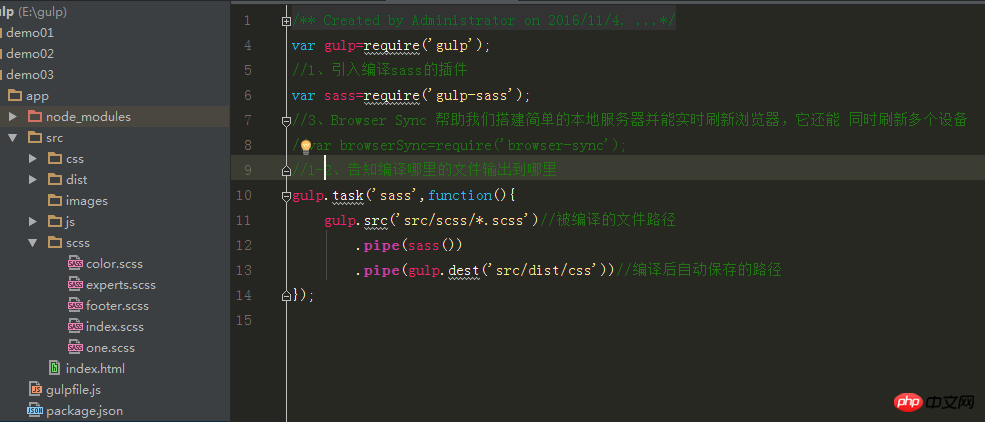
这些文件名,你想怎么起都行,但请务必记住你的目录结构。现在我们来创建gulpfile.js,输入如下。

下面来安装gulp-sass插件编译sass文件,
1、app下命令行输入:
$ npm install gulp-sass --save-dev
<span class="hljs-keyword"><span class="hljs-comment">此时package.json文件会自动更新依赖包!</span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/></span></span></em><span class="hljs-keyword" style="font-size: 16px;"><span class="hljs-comment"><strong>2、在gulpfile.js内引入该插件</strong></span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/68d5342ec803364505a5e04feaca1b3f-4.png" class="lazy" alt="使用Gulp编译sass的步骤介绍" style="max-width:90%" style="max-width:90%" title="使用Gulp编译sass的步骤介绍"/></span></span></em>
3.告知gulp要执行的任务,gulpfile.js中的task任务

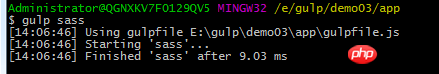
此时命令行执行
gulp sass

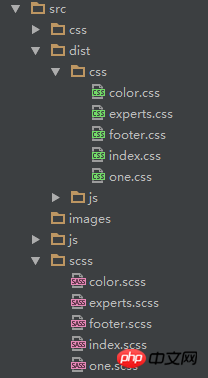
会在dist/css/自动编译生成所有的css

Atas ialah kandungan terperinci 使用Gulp编译sass的步骤介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

