Rumah >hujung hadapan web >tutorial css >css+div常用属性的详细介绍
css+div常用属性的详细介绍
- 高洛峰asal
- 2017-03-17 10:40:511742semak imbas
这篇文章分享css+div常用属性的详细介绍
css
通配符选择符 *{}
标签选择符 p{}
ID选择符 #ID{}
类选择符 .class{}
包含选择符 p a{} p中的a标签
分组选择符 p,p{} p标签和p标签
display 规定元素框类型 block块级元素,none元素不显示,inine内联元素即行内元素,inline-black行内块元素。
visibility 指定元素是否可见visible可见,hidden不可见,inherit继承父元素
disalay与visibility用来隐藏的区别是display隐藏后是不占空间的
overflow 内容溢出时发生的事 visible不修剪,呈现在元素窗之外,hidden溢出内容隐藏,scroll总是添加滚动条,auto自动,修剪则添加滚动条,inherit继承父元素。
cursor 光标形状
letter-spacing 字母间隔
line-height 行高 height定义的是整个块的高度,而line-heught定义的是文字的行高,设定一行为30px,文字就会相对于这30px垂直居中。
border-collapse 表格边框重叠
font-weight 设置文本的粗细
text-decoration 文本修饰
font-family 规定元素的字体
text-align 区块-文本对齐 被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。
clear 可取值为left,righr,both既对象左右不允许出现浮动对象
z-index 取值为auto/number,数字则越大越在前,可为负。
position 定位 取值为 绝对定位 absolute表示对象脱离文档流,根据浏览器或具有定位功能的父元素的左上角为坐标原点来定位,
取值为 相对定位 relative表示一文档流中的的当前对象的自身位置为坐标原点进行定位,
取值为fixed表示不受任何网页影响,根据浏览器左上角进行定位,定位后在窗口中固定不随滚动条滚动
ol 有序
ul 无序
list-style-type none不显示项目符号
list-style-image URL列表图片
:link 没有被访问过的链接
:visted 被访问过的链接
:hover 鼠标停留的元素
:active 被激活的元素(即点击过的元素)
css3
border-radius 边框圆角 border-radius:5px 10px 15px 20px; 分别表示左上角、右上角、右下角、左下角的半径。如果对border-radius指定两个值,那么第一个值 为左上角和右下角,第二个值为右上角和左下角。如果指定三个值,那么第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角。
box-shadow 用来添加阴影 box-shadow:10px 10px 5px blue;第一个是水平移动距离、第二个是竖直移动距离、第三个是模糊的距离、第四个是阴影的颜色。
border-image
background-image
background-size 设置图片尺寸 使用时要设定p的高宽,否则图片不显示,background-size:50px 100px;可为百分数,意为父元素的百分比。
backgrond-origin 设置背景图像的位置 默认是padding-box; border-box从最外层开始 content-box在内部开始
background-clip 裁剪指定位置的背景 与之前的box-shadow一样
linear-gradient 线性渐变颜色 background:-moz-linear-gradient(red,blue);从上到下 background:-webkit-linear-gradient(right,red,blue);从左到右 标准语法to right 45deg即指向右上角,90deg指向右边background:-o-linear-gradient(50deg, red, blue);指定任何角度。
linear-gradient 颜色透明度 rgba(255,0,0,0.7); rgba的最后一个值表示不透明度:0表示完全透明,1表示完全不透明。
text-shadow 给文本添加阴影 与box-shadow用法一样
white-space 指定元素内的空格如何处理 normal(默认)压缩空格、pre保留所有空格且永远不换行、nowrap压缩空格,不换行、pre-wrap保留空格,正常换行、pre- line压缩空格,换行、inherit。
text-overflow 文本溢出时如何显示内容
word-wrap 允许单词在很长的时候换行 word-wrap:break-word;
word-break 作用同上 属性值为keep-all则所有的单词都是完整的,而属性值是break-all时,所有超出边界的单词都会被break。
p
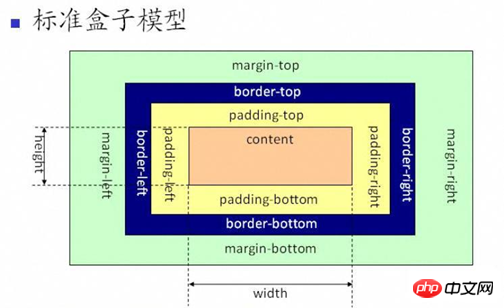
盒模型p是非常重要的(废话)所以下面这些很重要(图片是在网上找的)

top right bottom left 分别代表定位-置入的上右下左,这个奇怪的顺序是因为css一个奇怪的设定,所有没有指定方向的属性全都是这个顺序,
margin 外边距 块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。浮动元素的外边距也不会合并。允许指定负的外边距值。
border 边框 例如border-width:10px 5px 1px 20px就代表上边框10像素,右边框5像素,下边框1px,左边框20px。
padding 内边距 若是两个数值则第一个值是上下,第二个值左右。若是三个数值,则第一个值是上,第二个值是左右第三个值是下。
height width 内部内容的高和宽
margin 定宽块状元素是可以通过设置“左右margin”值为“auto”来实现居中的。
p层默认宽度是100%
确定宽度之后才可以使用float属性进行漂移
当用float设置后的层,在接下来用到的层将受漂移后的影响,需要用clear来设置
在层内部设置绝对定位时需要在父对象中先设置相对定位否则绝对定位会以body父对象进行定位
Atas ialah kandungan terperinci css+div常用属性的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

