Rumah >hujung hadapan web >Tutorial H5 >如何使用html5时钟实现(附代码)
如何使用html5时钟实现(附代码)
- 高洛峰asal
- 2017-03-12 16:59:212389semak imbas
使用html5下实现的闹钟代码,喜欢的朋友可以参考下。
3856173a0eceb679792f65a38e1fcb00c2caaf3fc160dd2513ce82f021917f8b是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在5ba626b379994d53f7acf72a64f9b697>元素上绘图主要有三步:
1.获取5ba626b379994d53f7acf72a64f9b697元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
图形变换
平移:context.translate(x,y),接收参数分别为原点在x轴方向平移x,在y轴方向平移y。
缩放:context.scale(x,y),接收参数分别为x坐标轴按x比例缩放,y坐标轴按y比例缩放。
旋转:context.rotate(angle),接收参数是坐标轴旋转的角度。
需要说明的是,对图形进行变化后,接下来的一次绘图是紧接着上一次的状态的,所以如果需要回到初始状态,要用到context.save();和context.restore();来保存和恢复当前状态:
JavaScript Code复制内容到剪贴板
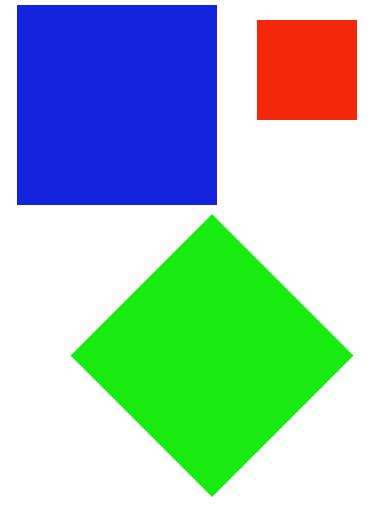
var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); //translate() context.save(); context.fillStyle = "#1424DE"; context.translate(10,10); context.fillRect(0,0,200,200); context.restore(); //scale() context.save(); context.fillStyle = "#F5270B"; context.scale(0.5,0.5); context.fillRect(500,50,200,200); context.restore(); //rotate() context.save(); context.fillStyle = "#18EB0F"; context.rotate(Math.PI / 4); context.fillRect(300,10,200,200); context.restore();
效果如下:

另外一个跟图形变换相关的是:矩阵变换 :context.transform(a, b, c, d, e, f, g)。参数的含义如下:
a 水平缩放 ( 默认为1 )
b 水平倾斜 ( 默认为 0 )
c 垂直倾斜 ( 默认为 0 )
d 垂直缩放 ( 默认为1 )
e 水平位移 ( 默认为 0 )
f 垂直位移 ( 默认为 0 )
读者可以自行验证其各个参数的效果,这里就不一一介绍了。
Atas ialah kandungan terperinci 如何使用html5时钟实现(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

