Rumah >hujung hadapan web >Tutorial H5 >基于jQuery和HTML5的日历时钟插件 的图文详解
基于jQuery和HTML5的日历时钟插件 的图文详解
- 黄舟asal
- 2017-03-08 15:51:212454semak imbas
jQuery是一个当前依然非常流行的Web前端JavaScript框架,这次我们要分享的就是基于jQuery的日历时钟插件,部分日历插件还是基于HTML5技术实现的,因此动画效果都还不错。有兴趣的朋友可以接下去看看。
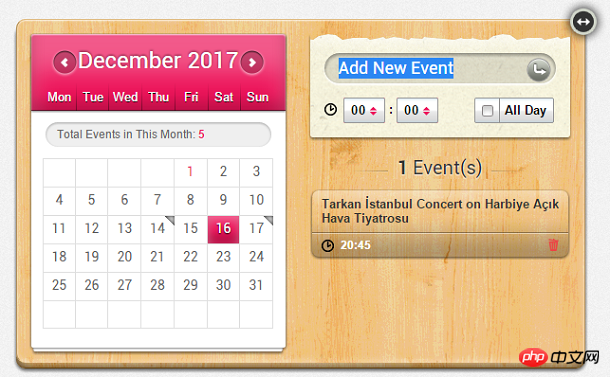
1、jQuery多功能日历插件 带事件记录功能
这款jQuery日历插件的一大特点就是可以在每一个日期后面记录事件,并且可以设置提醒时间,如果你对JS开发比较擅长,还可以将它改进成一款即时提醒的APP应用。

在线演示源码下载
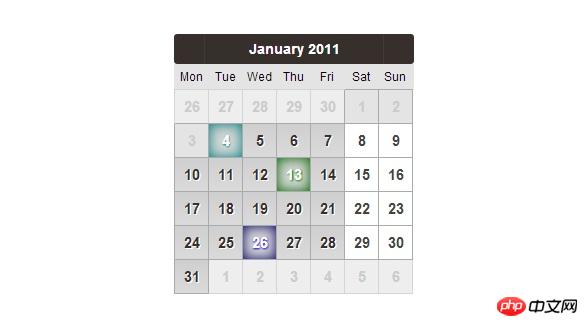
2、华丽的HTML5/CSS3日期选择器
这款HTML5日历插件的特点是外观非常漂亮,日期按钮有内凹的3D效果,并且随着鼠标的滑过,日期背景将会改变。

在线演示源码下载
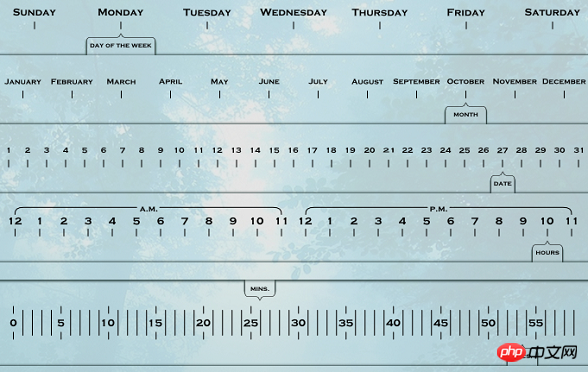
3、jQuery超酷平面时钟特效插件
这款jQuery时钟就更加具有特色了,它的整体外观是一个平面,时钟的时针、分针和秒针都在这个平面上,不像圆盘时钟那样是绕圈计数的,它是在平面上滑动而周期性地计数。

在线演示源码下载
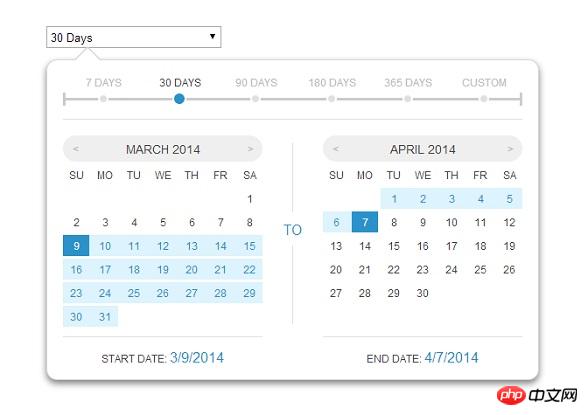
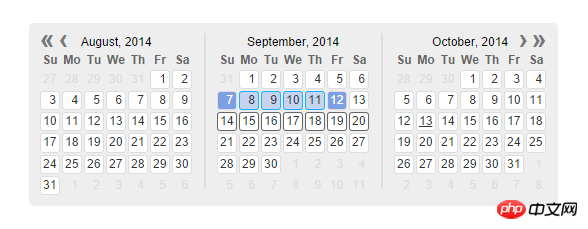
4、HTML5/CSS3带日期区间的日期选择插件
这款HTML5日历插件的特点是可以选取一定的时间范围,自定义日期区间。

在线演示源码下载
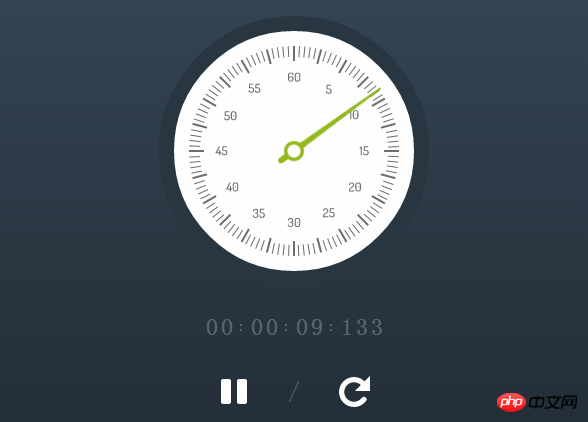
5、jQuery/HTML5秒表动画
这是一款基于jQuery和HTML5的圆盘秒表动画,和其他的jQuery日历插件不同,它的用途是用来计时和统计。

在线演示源码下载
6、JavaScript日期选择控件Kalendae
Kalendae是一款老牌的jQuery日历插件,它的特点是可以同时展示多个日历,并且提供日期的选择。

在线演示源码下载
7、HTML5圆盘时钟
这款HTML5圆盘时钟的UI还是不错的,模拟了现实中的圆盘时钟效果,如果在自己的个人主页上加上这款时钟动画,那么你的个人主页会更加个性化。

在线演示源码下载
8、扁平化风格的jQuery日历组件
这款jQuery日历插件是扁平化风格的,看起来非常清爽,可以选择星期和日期。

在线演示源码下载
Atas ialah kandungan terperinci 基于jQuery和HTML5的日历时钟插件 的图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

