Rumah >hujung hadapan web >Tutorial H5 >Html5 Canvas初探学习笔记(15) -鼠标事件
Html5 Canvas初探学习笔记(15) -鼠标事件
- 黄舟asal
- 2017-02-28 16:15:141402semak imbas
本篇完成这样一个例子,让主角随着鼠标移动,效果如下:

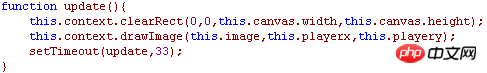
update函数和上一篇一致,代码如下:

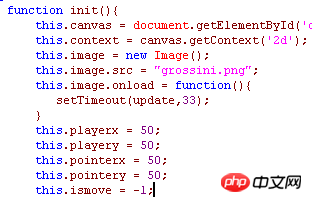
然后来看init的初始化部分,和上一篇的示例一样,代码如下:

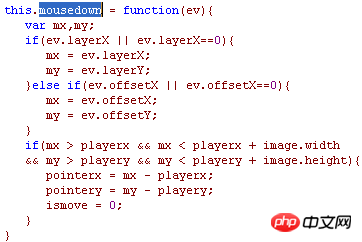
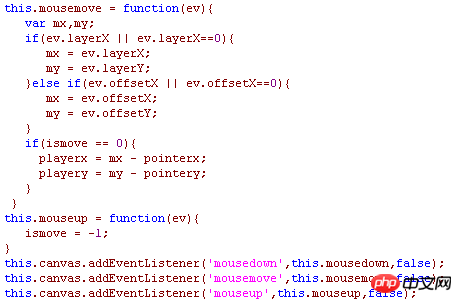
然后分别定义mousedown,mousemove,mouseup,分别对应鼠标按下,移动和抬起。代码分别如下:

首先用如下代码获得坐标,如下代码使用于各种浏览器:
var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}然后检测鼠标坐标是否在图片的范围内,如果在范围内获得坐标偏移。

如果mousedown在图片范围内,在move中重新获得图片坐标,在抬起函数时释放,然后把函数注册到canvas中,完成本示例/
以上就是Html5 Canvas初探学习笔记(15) -鼠标事件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Html5 Canvas初探学习笔记(14) -简单动画实现Artikel seterusnya:HTML5各引擎显示效率比较

