Rumah >hujung hadapan web >Tutorial H5 >Html5 Canvas初探学习笔记(12) -图片裁减和调整
Html5 Canvas初探学习笔记(12) -图片裁减和调整
- 黄舟asal
- 2017-02-28 16:05:061510semak imbas
上一篇讲了图片的两种操作,读入和导出,而读入图片之后的画图片我们采用的是只有三个参数的drawImage,本篇将分别介绍5个参数,和9个参数的drawImage,其实最后一个函数很像j2me里面的drawRegion。首先介绍5个参数的可以调整图片大小的drawImage函数。
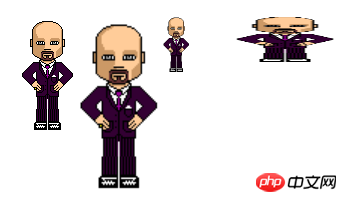
首先来看如下效果:

代码如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
}在图片的onload函数中,我写了四个drawImage,其中后三个用的是5个参数的,效果很明显,一个把图片扩大1.5倍,一个把图片缩小为0.5,还有一个是非等比例的缩放。也就是说后两个参数是我们设定的我们要绘制的图片的宽高,当然,在正常情况下,只是等比例的缩放,你也可以指定其他宽度,比如最后一句的效果。
下面来介绍可以裁减的drawImage函数,首先来看参数介绍:
drawImage(图片,图片中裁减的起始x坐标,图片中裁减的起始y坐标,裁减区域宽度,裁减区域高度,所画位置x坐标,所画位置y坐标,所画图形宽度,所画图形高度)
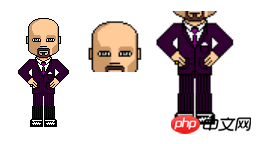
首先来看如下效果:

代码如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height);这个函数比刚才的多了一个裁减功能,可以让我们任意的裁减图片,经常被这样应用,效果如下:

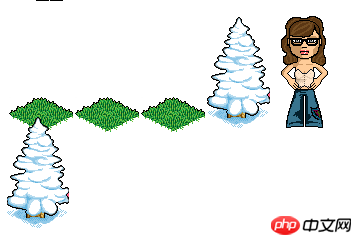
代码如下:
var test = new Image();
test.src = "test.png";
test.onload = function(){
context.drawImage(test,50,180);
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
}从本例显示,从一列大图中做简单小图的裁减是裁减的用途之一。
以上就是Html5 Canvas初探学习笔记(12) -图片裁减和调整 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Html5 Canvas初探学习笔记(11) -简易图片操作Artikel seterusnya:Html5 Canvas初探学习笔记(13) -图片变换

