Rumah >hujung hadapan web >Tutorial H5 >Html5 Canvas初探学习笔记(4) -清除屏幕
Html5 Canvas初探学习笔记(4) -清除屏幕
- 黄舟asal
- 2017-02-28 15:29:321892semak imbas
有些时候,我们需要清除部分或者全部的屏幕,类似于j2me的setcilp函数,在html
canvas中有两种方法可以清除屏幕,一种是clearRect和整个屏幕宽度高度技巧。不同的是clearRect可以实现部分的屏幕的清除也可以实现清除全屏的方法,而重设屏幕宽高只能清除部分的屏幕。
如下代码就把整个圆清除了四分之一的圆:

首先画一个整个的圆,然后清除一个正方形。效果如下:

如果使用如下语句,就会清除屏幕:
context.clearRect(0,0,canvas.width,canvas.height);
另外有一种方法就是重新设置canvas的width和height。代码如下:
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;
这样做也可以清除屏幕,但是这样做有个缺点,就是所有的状态值都会回到默认值(颜色样式,线宽等),不会保留。
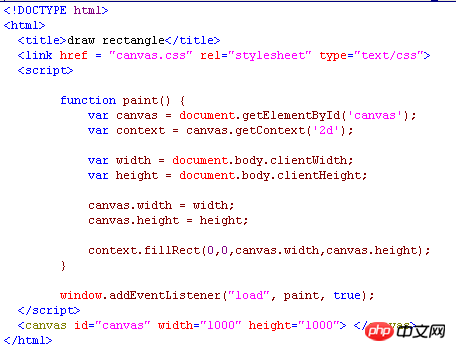
采用如下代码可以设置浏览器全屏,就是根据document.body获得浏览器宽高在设置

<link href = "canvas.css" rel="stylesheet" type="text/css">
这句话是引入css,css的作用是忽略浏览器的留白和边界,css的代码如下:
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}为了当屏幕大小改变时我们的这个设置依然是全屏,我们在window.addEventListener("load", paint, true);后加上这么一句:window.addEventListener("resize", paint, true);也就是当我们改变浏览器大小时canvas也随之改变,当然我们作画的东西也要重画一遍。
以上就是Html5 Canvas初探学习笔记(4) -清除屏幕 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Html5 Canvas初探学习笔记(3) -绘制样式和绘制文本 Artikel seterusnya:Html5 Canvas初探学习笔记(5) -绘图状态

