Rumah >hujung hadapan web >Tutorial H5 >HTML5—新语义元素使用及兼容
HTML5—新语义元素使用及兼容
- 黄舟asal
- 2017-02-27 15:55:331843semak imbas
1.新语义元素:
HTML5提供了新的语义元素来明确一个Web页面的不同部分。
1aa9e5d373740b65a0cc8f0a02150c53:描述了文档的头部区域,于定义内容的介绍展示区域
c787b9a589a3ece771e842a6176cf8e9:定义导航链接的部分。
2f8332c8dcfd5c7dec030a070bf652c3:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,section通常 包含了一组内容及其标题。
23c3de37f2f9ebcb477c4a90aac6fffd:定义独立的内容。
15221ee8cba27fc1d7a26c47a001eb9b:定义页面主区域内容之外的内容(比如侧边栏)。
24203f2f45e6606542ba09fd2181843a:标签规定独立的流内容(图像、图表、照片、代码等等)。
614eb9dc63b3fb809437a716aa228d24:定义 24203f2f45e6606542ba09fd2181843a 元素的标题。
c37f8231a37e88427e62669260f0074d:述了文档的底部区域,一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等。
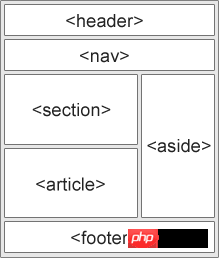
在一个网页中,这些新的语义标签元素位置如下图所示:

2.新元素的浏览器兼容问题:
为了让这些块及元素在所有版本的浏览器中生效,你需要在样式表文件中设置一下属性 (以下样式代码可以让旧版本浏览器支持本章介绍的块级元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}IE8 及更早IE版本无法在这些元素中渲染CSS效果,以至于你不能使用 1aa9e5d373740b65a0cc8f0a02150c53, 2f8332c8dcfd5c7dec030a070bf652c3, c37f8231a37e88427e62669260f0074d, 15221ee8cba27fc1d7a26c47a001eb9b, c787b9a589a3ece771e842a6176cf8e9, 23c3de37f2f9ebcb477c4a90aac6fffd, 24203f2f45e6606542ba09fd2181843a, 或者其他的HTML5 elements.可以使用HTML5 Shiv来解决这个问题:
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
以上就是HTML5—新语义元素使用及兼容的内容,更多相关内容请关注PHP中文网(www.php.cn)!

