Rumah >hujung hadapan web >Tutorial H5 >HTML5.1 里的新东西
HTML5.1 里的新东西
- 黄舟asal
- 2017-02-25 13:08:171313semak imbas
HTML 5.1概览
两年前HTML5标准的发布对于web开发社区来说是一件大事。不仅是因为它包含了一系列让人印象深刻的新特性, 还因为它是1999年发布的HTML4.01标准以后,对HTML的第一个大版本更新。你现在依然可以看到一些网站夸耀他们在使用“现代”的HTML5标准。

幸运的是我们不需为下一次HTML标准的更新等待那么长时间。2015年10月,W3C开始着手HTML5.1草案,其目标是修复一些HTML5遗留的问题。多次迭代后, 草案于2016年6月达到“候选建议(Candidate Recommendation)”阶段,2016年9月达到“提议建议(Proposed Recommendation)”,最终2016年11月发布W3C 建议。关注新标准的人可能注意到了,这是一段曲折之路。很多开始提出的HTML5.1特性因为不好的设计或者缺少浏览器厂商支持而被废弃了。
尽管HTML5.1仍然在发展, W3C已经开始着手HTML5.2草案,该标准预计2017年末发布。本文是对HTML5.1一些有趣的新特性和提升的概览。浏览器对这些特性依然缺乏支持,但是至少我们会告诉你一些支持这些特性的浏览器,用来测试每个例子。
上下文菜单使用menu和menuitems元素
HTML5.1草案介绍了两种不同的menu元素: context和toolbar。前者用来扩展本地上下文菜单,通常被页面上的鼠标右击激活;后者用来定义一个普通的菜单组件。在发展过程中,toolbar 被放弃了,但是context菜单保存了下来。
可以使用 5c0e96d12fc7501cef2ae2efde646ee0 标签来定义一个包含一个或几个 9b8d7b889acba92c978f783c55ba01dc 元素的菜单,然后把它绑定到任何使用contextmenu 属性的元素上。
每个 9b8d7b889acba92c978f783c55ba01dc 可以是以下三种类型之一:
checkbox – 允许选择或者取消选择一个选项(option);
command – 允许在单击鼠标时执行一个动作;
radio – 允许在一组选项中选择一个.
这里有一个基本的使用例子,可以在Firefox49中运行, 但是Chrome54目前不行。
请看SitePoint (@SitePoint)在CodePen上HTML5.1菜单例子。
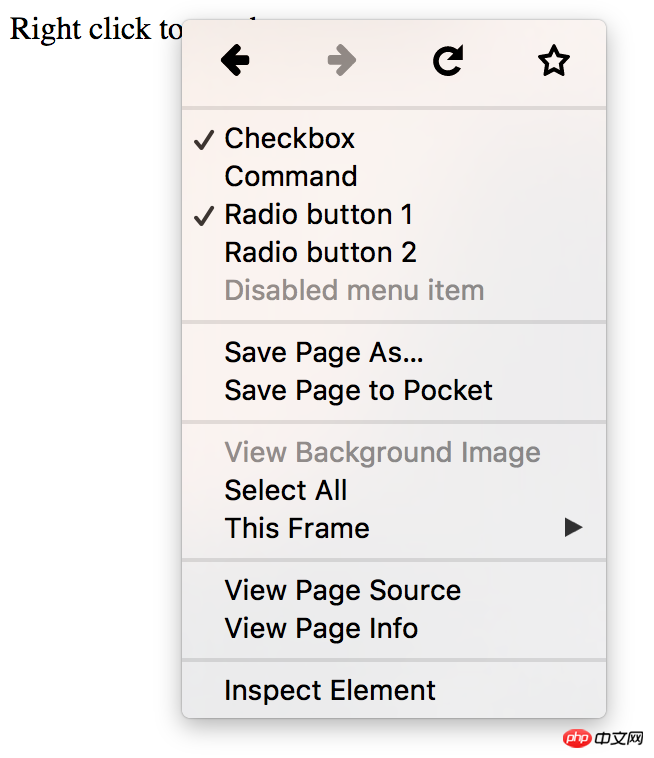
在一个支持的浏览器上,这个上下文菜单的例子应该看起来这样:

上下文菜单中有自定义项。
细节(Details)和总结(Summary)元素
新的a5e9d42b316b6d06c62de0deffc36939和631fb227578dfffda61e1fa4d04b7d25元素可以通过鼠标点击实现附加信息的展示和隐藏。这是使用JavaScript时候经常在干的事,现在可以使用a5e9d42b316b6d06c62de0deffc36939元素和631fb227578dfffda61e1fa4d04b7d25元素代劳了。点击631fb227578dfffda61e1fa4d04b7d25元素可以展示和隐藏details元素的其余部分.
下面的例子可以在Firefox和Chrome中进行测试。
请看SitePoint (@SitePoint)在CodePen上HTML5.1 细节和总结 demo。
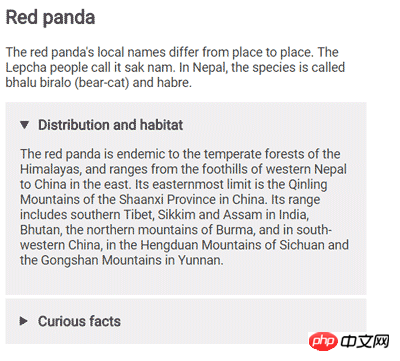
这个demo在支持的浏览器上应该是下面这样:

更多的input类型 - month,week 和 datetime-local
input扩展了三种类型: month, week 和datetime-local。
前两种类型让你可以选择周或者月。在Chrome中两者都渲染成下拉的日历,可以选择某周或者某月。当你用JavaScript获得它们的值,你将得到一个大致这样的字符串: "2016-W43"(week input); "2016-10" (month input)。
最初,HTML5.1草案介绍了两种日期类型input — datetime和datetime-local。不同的是,datetime-local 使用用户时区, 而datetime允许你选择时区。发展过程中,datetime 被放弃了,现在只有datetime-local存在。datetime-local input由两部分组成 — 日期,可以像week 和 month一样进行选择;时间, 可以单独输入。
下面是关于所有新类型input的例子,它在chrome中可以正常展示,但是firfox不行。
请看SitePoint (@SitePoint)在CodePen上HTML 5.1 week, month 和 datetime inputs。
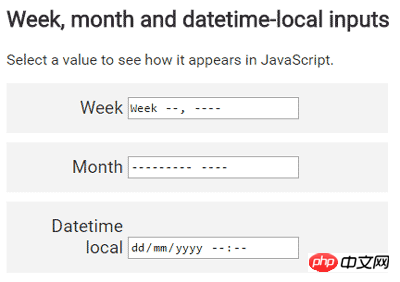
这个demo在支持的浏览器上应该是下面这样:

响应式图片
HTML5.1包括几个在不使用CSS情况下实现响应式图片的新特性。每个特性都有自己单独的使用场景。
srcset属性
srcset图像属性允许列出多个可用于替代的图片数据源,这些数据源的像素密度不同。这使得浏览器可以针对用户设备选择合适质量的图片(由设备的像素密度、缩放比例或者网速决定)。例如,在低速手机网络和小屏幕手机的情况下,应该为用户提供低像素的图片。
srcset属性接受一个用逗号分隔的URL列表,每个URL带有一个表示最接近所请求图片像素比(一个CSS像素所代表的物理像素数量)的修饰x。下面是一个简单的例子:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 1x, images/high-res.jpg 2x, images/ultra-high-res.jpg 3x" >
在这个例子中,如果用户设备的像素比是1,图片low-res将会被展示;如果是2,图片high-res将会被展示;如果是3或者更大,图片ultra-high-res将会被展示。
或者,你可以选择将图片展示成不同尺寸。这需要使用w:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
在这个例子中,图片low-res被定义成600px宽,图片high-res被定义成1000px宽,ultra-high-res是1400px宽。
sizes属性
你可能想根据用户屏幕尺寸来使用不同方式展示图片。例如,你可能想在宽屏幕上用两栏展示图片,窄一些的屏幕上用一栏。这点用sizes属性就可以实现。它允许你为图片分配屏幕的宽度,然后通过srcset属性选择合适的图片。下面是一个例子:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw" srcset="images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
当视口宽度大于40em时,sizes属性把图片的宽度定义为视口宽度的50%;当视口(viewport)宽度小于或者等于40em时,把图片宽度定义为视口宽度的100%。
picture元素
如果根据屏幕不同改变图片的尺寸还是不能满足需求,你想根据屏幕不同展示不同的图片,那就需要使用picture元素。它允许你通过用9b66618b56ad8833e792d2ba7c315ba9指定多个不同e02da388656c3265154666b7c71a8ddc元素,来为不同尺寸的屏幕定义不同资源的图片。e02da388656c3265154666b7c71a8ddc元素作为URL加载图片的来源。
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>如果你想知道更多关于响应式图片的东西,请戳How to Build Responsive Images with srcset.
用form.reportValidity()验证表单
HTML5定义的form.checkValidity()方法可以检查表单是否符合事先定义好的验证器然后返回一个布尔值。新的reportValidity() 方法很相似 — 它也可以检验一个表单并返回结果,但是它还能为用户报告错误。下面是一个例子(请在Firefox或Chrome中测试):
请在CodePen上看SitePoint (@SitePoint)的例子HTML 5.1 report validity demo。
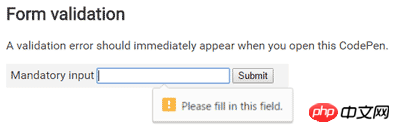
"First name"输入框被要求非空,如果不填写它将被标记有错误。如果符合预期,它将是这样:

frames的AllowfullscreenFrames的Allowfullscreen属性
frames新的布尔属性allowfullscreen可以控制内容是否可以通过requestFullscreen()方法来全屏展示内容。
使用element.forceSpellCheck()进行拼写检查
新的element.forceSpellCheck()方法允许你在text元素上触发拼写检查。这也是本文所列出的所有特性中第一个还不被任何浏览器支持的特性。也许,这可以用来进行检查还没有被用户直接编辑的元素。
没有写进HTML5.1的特性
一些特性在第一版的草案中被定义但是最终被删除了,大部分原因是浏览器厂商缺乏兴趣。下面是其中一些有趣的方法:
inert属性
inert属性可以禁用所有子元素的用户交互,就像给所有子元素都加了disabled属性。
dialog元素
a38fd2622755924ad24c0fc5f0b4d412元素提供一个原生的弹出框,它甚至有一个方便的表单集合 - 在a38fd2622755924ad24c0fc5f0b4d412上使用method属性可以阻止表单提交到服务器上,而是关闭弹出框并把结果返回给弹出框的建立者。
这个特性似乎在firfox仍然支持,所以可以看看下面这个例子(译者注:firfox V49.0.2不支持:
请看SitePoint (@SitePoint)在CodePen的例子 HTML dialog element。
以上就是HTML5.1 里的新东西的内容,更多相关内容请关注PHP中文网(www.php.cn)!

