Rumah >hujung hadapan web >Tutorial H5 >HTML5 canvas基本绘图之绘制线条
HTML5 canvas基本绘图之绘制线条
- 黄舟asal
- 2017-02-23 14:04:082445semak imbas
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
5ba626b379994d53f7acf72a64f9b697c2caaf3fc160dd2513ce82f021917f8b只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在5ba626b379994d53f7acf72a64f9b697>元素上绘图主要有三步:
1.获取5ba626b379994d53f7acf72a64f9b697元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
线条属性
除了上面用到的lineWidth属性,线条还有以下几个属性:
•lineCap 属性设置或返回线条末端线帽的样式,可以取以下几个值:
“butt” 向线条的每个末端添加平直的边缘(默认);
“round” 向线条的每个末端添加圆形线帽;
“square” 向线条的每个末端添加正方形线帽。
•lineJoin 属性当两条线交汇时设置或返回所创建边角的类型,可以取以下几个值:
“miter” 创建尖角(默认);
“bevel” 创建斜角;
“round” 创建圆角。
•miterLimit 属性设置或返回最大斜接长度(默认为10)。斜接长度指的是在两条线交汇处内角和外角之间的距离。只有当 lineJoin 属性为 “miter” 时,miterLimit 才有效。
JavaScript Code复制内容到剪贴板
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//测试lineCap属性
//设置基准线便于观察
context.moveTo(10,10);
context.lineTo(10,200);
context.moveTo(200,10);
context.lineTo(200,200);
context.lineWidth="1";
context.stroke();
//butt
context.beginPath();
context.moveTo(10,50);
context.lineTo(200,50);
context.lineCap="butt";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(10,100);
context.lineTo(200,100);
context.lineCap="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(10,150);
context.lineTo(200,150);
context.lineCap="square";
context.lineWidth="10";
context.stroke();
//测试linJoin属性
//miter
context.beginPath();
context.moveTo(300,50);
context.lineTo(450,100);
context.lineTo(300,150);
context.lineJoin="miter";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(400,50);
context.lineTo(550,100);
context.lineTo(400,150);
context.lineJoin="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(500,50);
context.lineTo(650,100);
context.lineTo(500,150);
context.lineJoin="bevel";
context.lineWidth="10";
context.stroke();
//测试miterLimit属性
context.beginPath();
context.moveTo(700,50);
context.lineTo(850,100);
context.lineTo(700,150);
context.lineJoin="miter";
context.miterLimit="2";
context.lineWidth="10";
context.strokeStyle="#2913EC";
context.stroke();
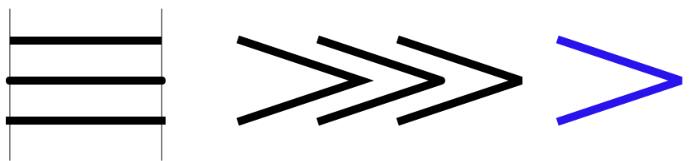
各属性的不同取值的效果如下: 
以上就是HTML5 canvas基本绘图之绘制线条 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

