Rumah >hujung hadapan web >Tutorial H5 >HTML5之8 __Canvas 文本
HTML5之8 __Canvas 文本
- 黄舟asal
- 2017-02-18 14:38:051765semak imbas
canvas API 具有强大的文本功能, 操作canvas 文本与操作其他路径对象 的方式相同: 可以描绘文本轮郭,填充文本内部。
context 对象的文本绘制由两个函数实现:
fillText(text, x, y, maxwidth); 填充
 <br>
<br>
strokeText(text, x, y, maxwidth); 描绘轮郭
 <br>
<br>
两个函数的参数: 文本参数, 以及用于指定文本位置的坐标参数, maxwidth 是可选参数, 用于限制字体大小, 将文本字体强制收缩到指定尺寸.
此外还有一个measureText() 函数, 它会返回一个度量对象, 其中包含了在当前context 环境下指定文本的实际显示宽度
<br>
<br>
在HTML5.js 源码定义为:
/**@param {string} text@return {TextMetrics}*/CanvasRenderingContext2D.prototype.measureText = function(text) {};
<br>
一个示例
<br>
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>Canvas 文本</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="300"> </canvas>
<script>
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在canvas 上绘制标题文本
context.save();
// 字号为60px, 字体为impact
context.font = "60px impact";
// 将文本填充为棕色
context.fillStyle = '#996600';
// 将文本设为居中对齐
context.textAlign = 'center';
// 在canvas顶部中央的位置
// 以大字体的形式显示文本
context.fillText('Happy Trails!', 200, 60, 400);
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</html><br> , 将代码中fillText 替换成strokeText(), 效果:
, 将代码中fillText 替换成strokeText(), 效果:  <br>
<br>
<br>
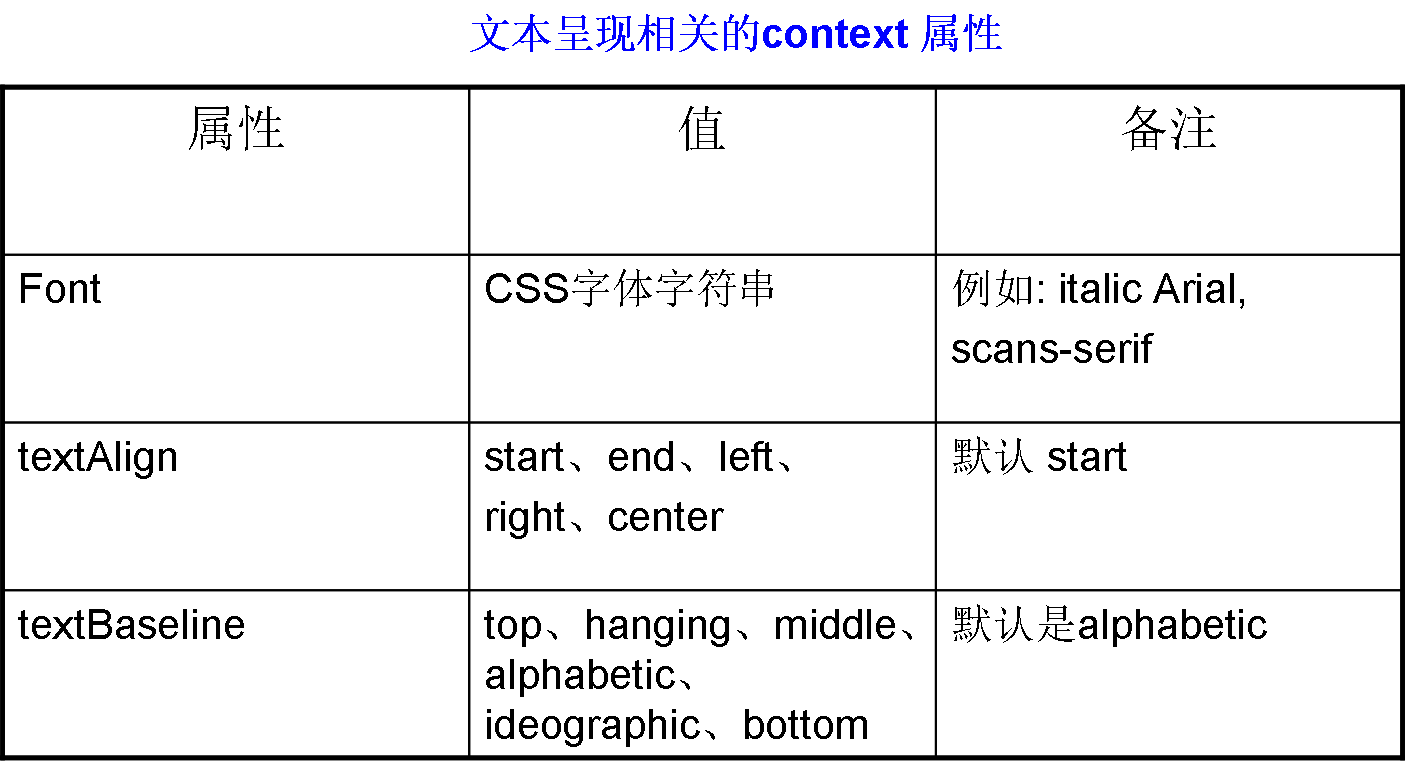
为了保证文本在各浏览器下都能正常显示, Canvas API 为context 提供了类似于CSS 的属性, 以此来保证实际显示效果的高度可配置.
 <br>
<br>
以上就是HTML5之8 __Canvas 文本的内容,更多相关内容请关注PHP中文网(www.php.cn)!<br>
<br>
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML5之7 __Canvas: 缩放、旋转、创建阴影Artikel seterusnya:HTML5之9 __Canvas 的Shadow API

