Rumah >hujung hadapan web >Tutorial H5 >小强的HTML5移动开发之路(41)——jqMobi中Side Menu实现(类似人人网)
小强的HTML5移动开发之路(41)——jqMobi中Side Menu实现(类似人人网)
- 黄舟asal
- 2017-02-15 13:13:261592semak imbas
记得以前在做Native App的时候类似于人人网侧边滑动的效果非常的热,很多app仿照该效果进行开发,在jqMobi中也有类似的效果被称为Side Menu.下面我们来一步一步实现该效果。
首先新建一个html文件,引入jqMobi的框架,如下:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
</p>
</body>
</html>接下来再添加一个panel如下
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
</p>
</body>
</html>
接下来我们来添加一个c787b9a589a3ece771e842a6176cf8e9在panel同级标签下
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
</p>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
接下来我们再来添加一个panel,并添加header和footer
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
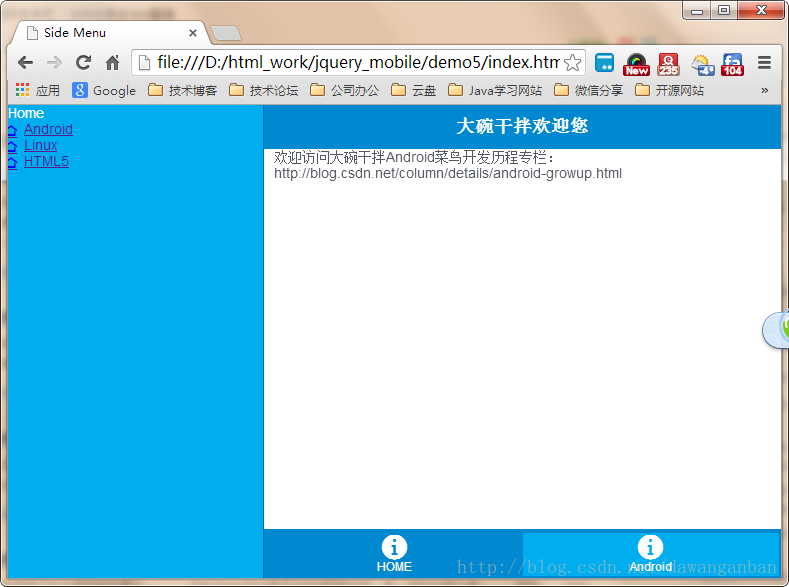
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav>
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
</p>
</body>
</html>
我们会发现此时两个panel对应的side menu是同一个,下面我们为各个panel分别指定一个side menu
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a href="#home" class="icon info">HOME</a>
<a href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
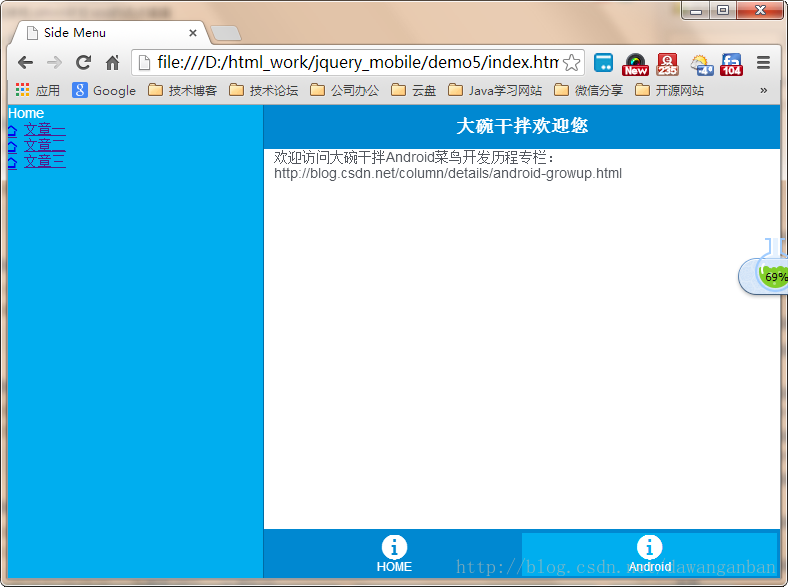
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>
我们会发现side menu是属于panel的,每个panel都可以给自己指定一个side menu,也可以共用一个side menu
现在最大的问题是怎么使上面的side menu有左右滑动效果,引入如下js便可实现
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Side Menu</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.css3animate.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.scroller.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.touchEvents.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.touchLayer.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/fade.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/flip.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slide.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slideDown.js"></script>
<script type="text/javascript" charset="utf-8" src="./ui/transitions/slideUp.js"></script>
<script type="text/javascript" charset="utf-8" src="./plugins/af.slidemenu.js"></script>
<script type="text/javascript">
if (!((window.DocumentTouch && document instanceof DocumentTouch) || 'ontouchstart' in
window)) {
var script = document.createElement("script");
script.src = "plugins/af.desktopBrowsers.js";
var tag = $("head").append(script);
}
</script>
</head>
<body>
<p id="afui">
<p id="content">
<p id="home" class="panel" selected="true" data-header="custom_header" data-footer="custom_footer" data-nav="main_nav" data-tab="footer_home">
欢迎访问大碗干拌CSDN博客:http://www.php.cn/
</p>
<p id="android" class="panel" data-header="custom_header" data-footer="custom_footer" data-nav="android_nav" data-tab="footer_android">
欢迎访问大碗干拌Android菜鸟开发历程专栏:http://www.php.cn/
</p>
</p>
<header id="custom_header">
<h1>大碗干拌欢迎您</h1>
<a class="button" style="float:right;" class="icon home"></a>
</header>
<footer id="custom_footer">
<a id="footer_home" href="#home" class="icon info">HOME</a>
<a id="footer_android" href="#android" class="icon info">Android</a>
</footer>
<nav id="main_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">Android</a></li>
<li><a class="icon home mini" href="">Linux</a></li>
<li><a class="icon home mini" href="">HTML5</a></li>
</ul>
</nav>
<nav id="android_nav">
<p class="title">Home</p>
<ul>
<li><a class="icon home mini" href="">文章一</a></li>
<li><a class="icon home mini" href="">文章二</a></li>
<li><a class="icon home mini" href="">文章三</a></li>
</ul>
</nav>
</p>
</body>
</html>以上就是小强的HTML5移动开发之路(41)——jqMobi中Side Menu实现(类似人人网)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:小强的HTML5移动开发之路(40)——jqMobi中实践header定义的几种方式 Artikel seterusnya:小强的HTML5移动开发之路(42)——HTML4与HTML5文档结构比较

