Rumah >hujung hadapan web >Tutorial H5 >小强的HTML5移动开发之路(38)——jqMobi插件ActionSheet
小强的HTML5移动开发之路(38)——jqMobi插件ActionSheet
- 黄舟asal
- 2017-02-13 14:16:591631semak imbas
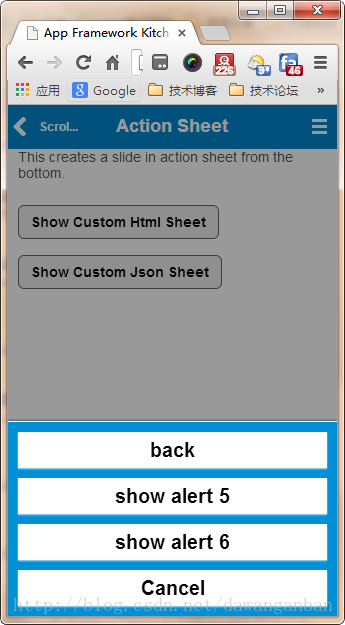
现在在手机客户端上Action Sheet非常常见,比如微信中的分享按钮菜单,下面我们使用jqMobi实现一个Action Sheet,如下:

首先右击上面的按钮选择审查元素(我用的是Chrome浏览器,先按F12)

<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
然后Ctrl + F查找 showCustomHtmlSheet()方法

代码贴出如下:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}我们可以看到上面的函数中有三个按钮链接,上图中最后一个Cancel是系统默认的取消按钮。
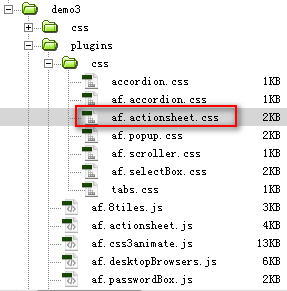
再Ctrl + F查找一个 plugins,可以看到如下一行
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
好吧我们下面开始在我们的工程中实现如上效果:
首先引入af.actionsheet.css文件

将上面的代码放入content中
jqMobi <link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
//底部 <script> function showCustomHtmlSheet() { $("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>'); } </script>
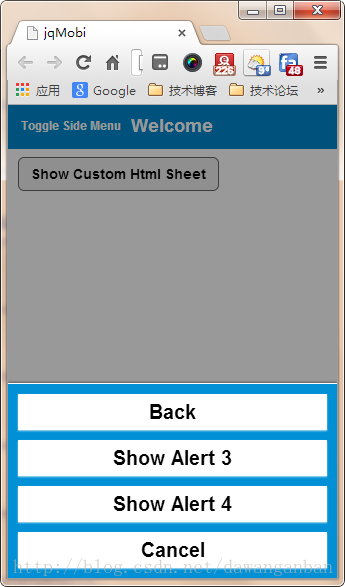
运行结果:

以上就是小强的HTML5移动开发之路(38)——jqMobi插件ActionSheet的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:小强的HTML5移动开发之路(37)——jqMobi快速入门Artikel seterusnya:小强的HTML5移动开发之路(39)——jqMobi插件json格式ActionSheet

