Rumah >applet WeChat >Pembangunan program mini >微信小程序 action-sheet详解及实例代码
微信小程序 action-sheet详解及实例代码
- 高洛峰asal
- 2018-05-25 16:32:283069semak imbas
这篇文章主要介绍了微信小程序 action-sheet详解及实例代码的相关资料,需要的朋友可以参考下
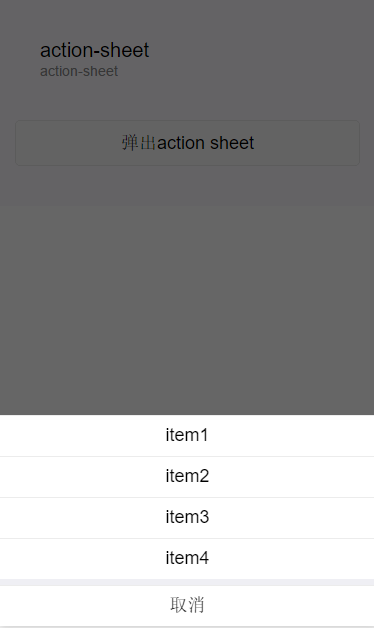
微信小程序 action-sheet
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
action-sheet-item
底部菜单表的子选项。
action-sheet-cancel
底部菜单表的取消按钮,和action-sheet-item的区别是,点击它会触发action-sheet的change事件,并且外观上会同它上面的内容间隔开来。
示例代码:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 action-sheet详解及实例代码相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序 toast 详解及实例代码Artikel seterusnya:微信小程序 modal详解及实例代码

