Rumah >applet WeChat >Pembangunan program mini >微信小程序 toast 详解及实例代码
微信小程序 toast 详解及实例代码
- 高洛峰asal
- 2017-02-13 10:44:172091semak imbas
这篇文章主要介绍了微信小程序 toast 详解及实例代码的相关资料,需要的朋友可以参考下
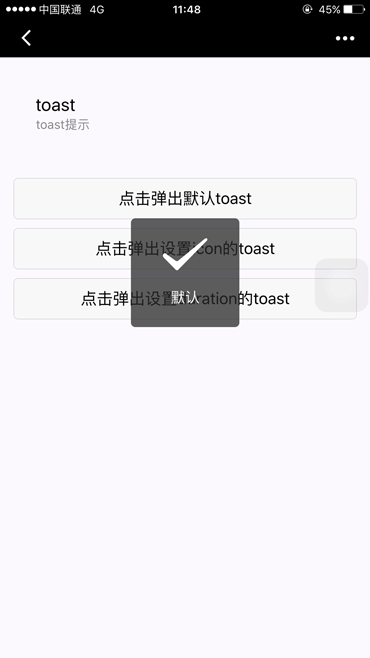
微信小程序 toast
消息提示框
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| duration | Float | 1500 | hidden设置false后,触发bindchange的延时,单位毫秒 |
| hidden | Boolean | false | 是否隐藏 |
| bindchange | EventHandle | duration延时后触发 |
示例代码:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>
var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信小程序 toast 详解及实例代码相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Oracle程序开发小技巧Artikel seterusnya:微信小程序 action-sheet详解及实例代码

