Rumah >hujung hadapan web >Tutorial H5 >HTML5实战与剖析之自定义数据属性(dataset)
HTML5实战与剖析之自定义数据属性(dataset)
- 黄舟asal
- 2017-02-11 11:26:482142semak imbas
说道HTML5实战与剖析之自定义数据属性,我就想起以前在外面学习JavaScript的时候了,那时候真可谓是跟打了鸡血似的,永远那么兴奋。早在那个时候,我就听说过自定义属性这回事儿了。下面就为大家介绍一下有关自定义属性的事儿吧。
HTML5实战与剖析之如何自定义数据属性
自定义属性,可以在标签部分添加一些自定义属性,不用刻意有一些前缀的。但是HTML5新添加的自定义数据属性和以往的自定义属性不一样。HTML5中可以为元素添加非标准的属性,但是要添加data-前缀,目的就是为元素提供与渲染无关的信息,或者语义信息。给标签添加data-开头的属性,”-”后面名字可以随便起。小例子如下。
HTML代码
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p>
HTML5实战与剖析之如何获取自定义数据属性(dataset)
添加了自定义数据属性之后,可以通过元素的dataset属性来访问自定义属性的值。dataset属性的值是DOMStringMap的一个实例。DOMStringMap是名值对儿的映射。在这个映射中,每个data-name形式的属性都会有一个对应的属性,只不过属性名没有data-前缀(比如,自定义属性是data-myname,那映射中对应的属性就是myname)。小例子如下。
HTML代码
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p
JavaScript代码
window.onload = function(){
var op = document.getElementById("meng");
//获取自定义数据属性
var oLong = op.dataset.long;
var oLi = op.dataset.li;
alert(oLi)
//设置自定义数据属性
op.dataset.long = 123456;
op.dataset.li = "lml";
//有没有"meng"值
if(op.dataset.long){
alert("long:" + op.dataset.long); //long:123456
}
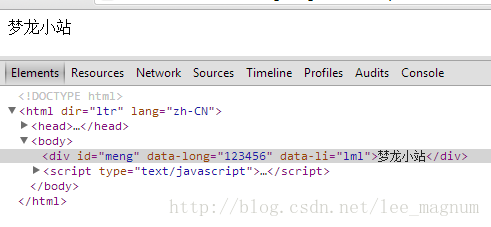
};预览效果

如果需要给元素添加一些不可见的数据以便进行其他处理,那就要用到自定义数据属性。在跟踪链接或者混搭应用中,通过自定义数据属性能够方便地知道点击来自页面中的哪个部分。dataset属性支持的浏览器有Firefox 6+ 和 Chrome。
HTML5实战与剖析之自定义数据属性就为大家介绍到这里,HTML5中的自定义数据属性和之前的自定义属性区别不大,主要是可以通过dataset属性获取和设置了,还有就是在取名的时候之前要加前缀”data-”。更多有关HTML5实战与剖析的小东东敬请关注梦龙小站的相关更新。
以上就是HTML5实战与剖析之自定义数据属性(dataset) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

