Rumah >hujung hadapan web >Tutorial H5 >微信H5页面遇到的一些问题
微信H5页面遇到的一些问题
- 高洛峰asal
- 2017-02-09 15:13:311726semak imbas
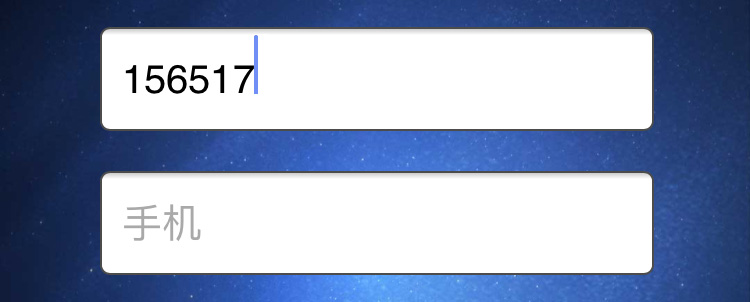
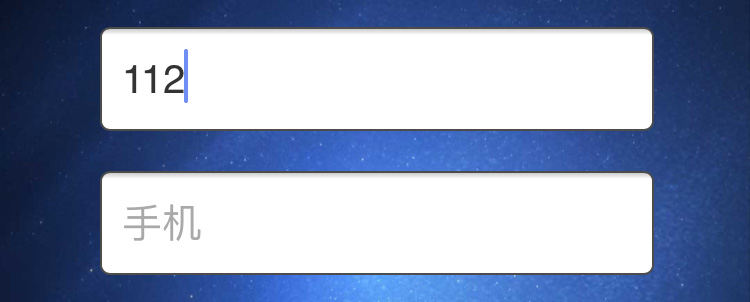
1.input框光标不居中,用height为定值,设置了line-height也无效,
解决方法,不给定高,用line-height设置行高后,用padding撑起高度


2.微信内添加音频文件,但不会自动播放,
解决方法:
function audioAutoPlay(id){ //解决微信内部无法播放音频的问题
var audio = document.getElementById(id);
audio.play();
document.addEventListener("WeixinJSBridgeReady", function () {
audio.play();
}, false);
document.addEventListener("YixinJSBridgeReady", function() {
audio.play();
}, false);
}
audioAutoPlay("music");3.微信内h5页面,不支持JS刷新或者跳转,采用
var a= Math.random() * 100;
window.location.href = window.location.href+"?id="+a;
4.安卓手机软键盘导致布局上移
解决方法:
①最底部输入框导致的bug,将按钮往上移
②通过JS来修正
function fixfixed(obj) {
if(document.activeElement.nodeName == 'INPUT'){
obj.css('position', 'static');
} else {
obj.css('position', 'fixed');
}
}暂时现有这些,遇到新的后,继续添加
更多微信H5页面遇到的一些问题相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML5 拖放(Drag 和 Drop)详解与实例Artikel seterusnya: 使用spring+html5实现安全传输随机数字密码键盘

