Rumah >hujung hadapan web >Tutorial H5 >HTML5教程 - HTML5 表单 2.0
HTML5教程 - HTML5 表单 2.0
- 黄舟asal
- 2017-02-07 13:30:091320semak imbas
HTML5教程 - HTML5 事件
HTML5 表单 2.0
Web 表单 2.0 就是 HTML4 表单特性的一个扩展。HTML5 中的表单元素和属性相比 HTML4 提供了更大程度的语义标记,移除了大量 HTML4 中需要的繁琐脚本和样式。
HTML4 中的 元素
HTML4 输入框元素使用 type 属性指定数据类型。HTML4 提供了下列类型:

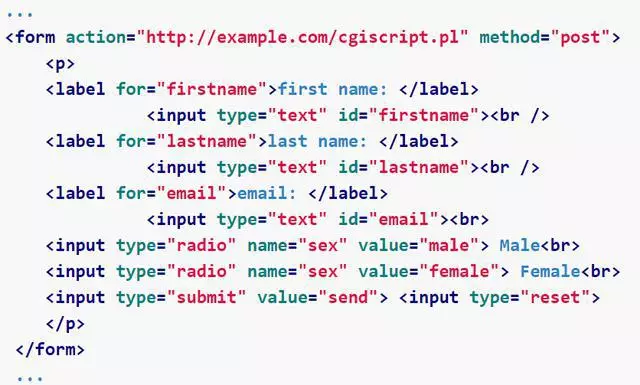
下面是一个使用标注标签,单选按钮以及提交按钮的简单示例:

HTML5 中的 元素
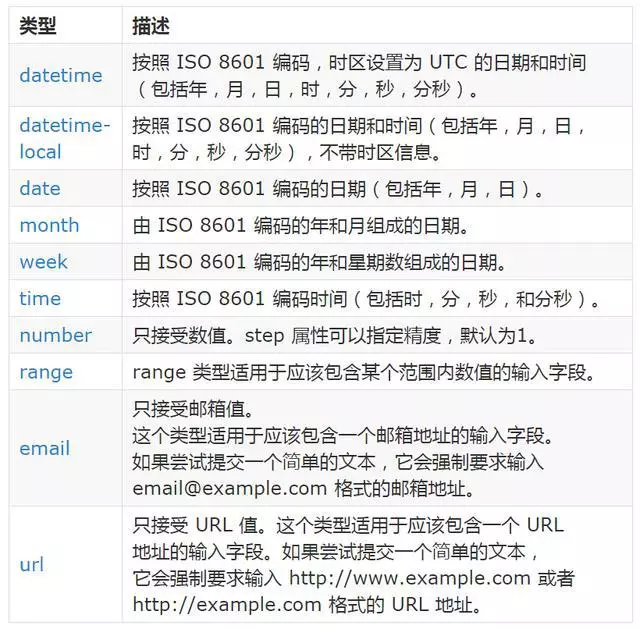
除了上面提到的属性,HTML5 给输入框元素的 type 属性引入了几个新值。如下表所列。
注意: 请使用最新版的 Opera 浏览器运行下面所有例子。

HTML5 还引入了一个新元素
还可以用 for 属性指定输出元素和文档中影响计算的其他元素之间的关系(比如,作为输入源或者参数)。for 属性的值是一个由空格分隔的其他元素的 IDs 列表。
DEMO:http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
placeholder 属性
HTML5 引入了一个叫做 palceholder 的新属性。这个属性在 和

