yii2.0 widget小部件制作教程
- 黄舟asal
- 2017-01-03 09:27:561428semak imbas
Widget小挂件制作:
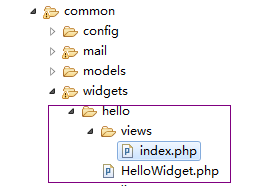
1.以制作一个hello小挂件为例,下图为简单的目录结构(可以根据需求做相应的修改):

2.打开HelloWidget.php添加以下代码:
<?php
namespace commonwidgetshello;
use yiiaseWidget;
class HelloWidget extends Widget
{
public $msg = '';
/**
* 初始化
* @see yiiaseObject::init()
*/
public function init(){
parent::init();
}
public function run(){
return $this->render('index',['msg'=>$this->msg]);
}
}3.打开views层渲染页面common/hello/views/index.php
//简单举例,此处可以设计视图 <?php echo $msg;
4.小挂件调用,在views层的页面中添加如下代码即可
<?=commonwidgetshelloHelloWidget::widget(['msg'=>'hello world'])?>
5.展示效果

小部件的作用在于项目中有许多重复的小功能,比如图片上传,文本编辑器,将这些功能做成小部件,可以提高代码的重复利用率,效果显著,个人以为其实整个网站都可以拆成许多的小部件。
以上就是yii2.0 widget小部件制作教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:yii2.0 UrlManage链接url规则解析Artikel seterusnya:Yii2.0数据库操作增删改查详解

