Yii2 framework学习笔记(八)
- 黄舟asal
- 2016-12-30 10:20:421456semak imbas
jquery-file-upload(http://blueimp.github.io/jQuery-File-Upload/)是一个优秀的文件ajax上传插件,支持多选,预览,并发上传等。
jquery-file-upload已有现成的yii2插件(https://github.com/2amigos/yii2-file-upload-widget),安装同样使用composer。
在composer.json里加入"2amigos/yii2-file-upload-widget": "~1.0",再运行composer update
这个插件只提供了前台显示的功能(前台的实现也有些缺陷,下文提),并未提供后台处理代码,而且连例子都没有,需要自己摸索。
前台使用范例里的代码,直接复制粘贴。
<?php
// with UI
use dosamigos\fileupload\FileUploadUI;
?>
<?= FileUploadUI::widget([
'model' => $model,
'attribute' => 'image',
'url' => ['media/upload', 'id' => $tour_id],
'gallery' => false,
'fieldOptions' => [
'accept' => 'image/*'
],
'clientOptions' => [
'maxFileSize' => 2000000
],
// ...
'clientEvents' => [
'fileuploaddone' => 'function(e, data) {
console.log(e);
console.log(data);
}',
'fileuploadfail' => 'function(e, data) {
console.log(e);
console.log(data);
}',
],
]);
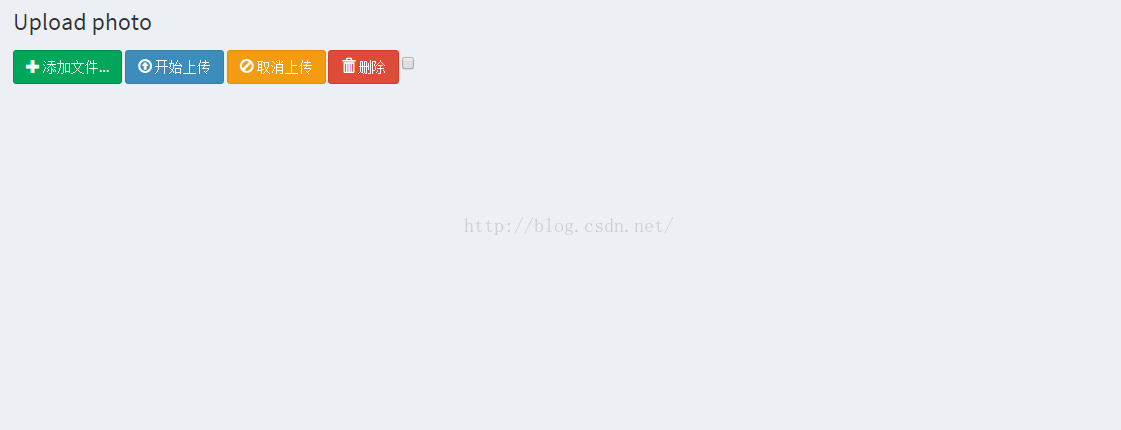
?>界面如下

根据里面的配置,我们需要新建两个文件,一个ImageUploadModel.php,里面包含image字段
class UploadImageForm extends Model {
public $image;
public function getImage() {
return $this->image;
}
public function setImage($newOne) {
$this->image = $newOne;
}
}一个控制器MediaController.php,包括actionUpload方法

后台返回的这些内容要根据原插件的文档来,yii2插件网站上完全没有提供相关信息。
参考网址:https://github.com/blueimp/jQuery-File-Upload/wiki/Setup#using-jquery-file-upload-ui-version-with-a-custom-server-side-upload-handler
还需要提供actionDelete方法,用于删除

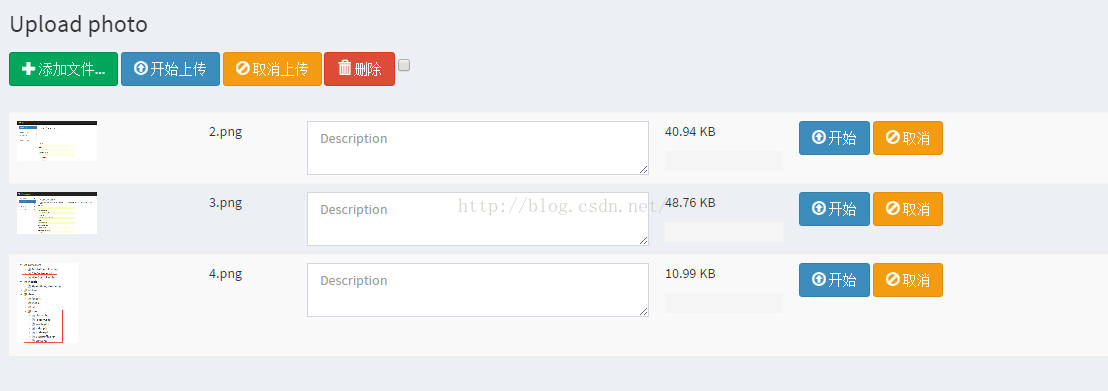
然后做些自定义的功能。在列表项里加个textarea用于输入图片备注,如图。

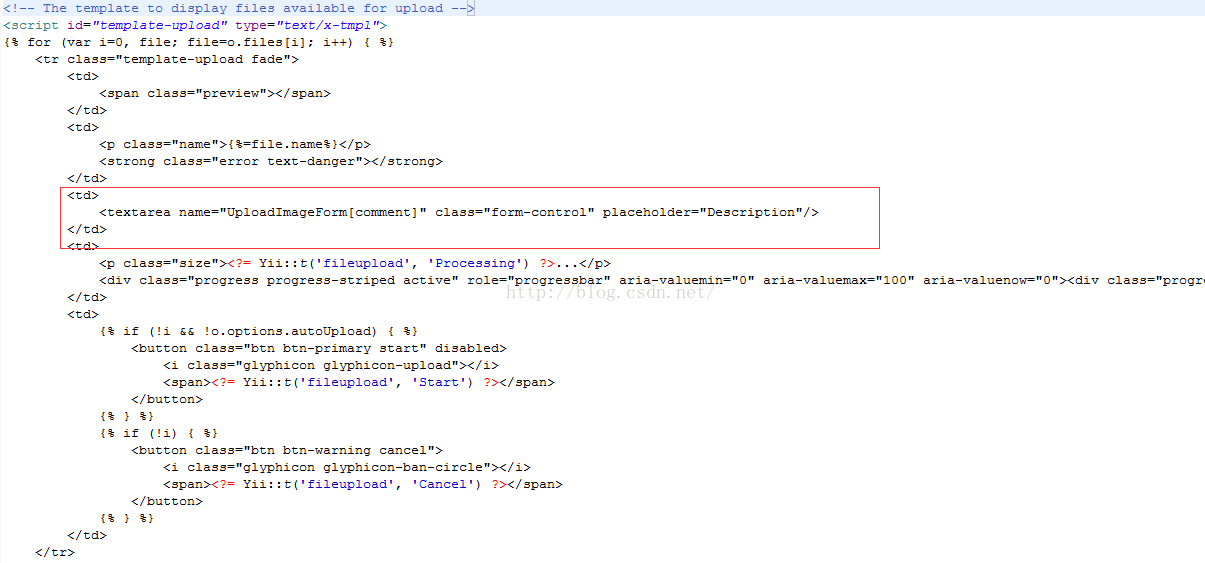
这里需要修改\yii2\vendor\2amigos\yii2-file-upload-widget\src\views\upload.php
这个文件是每个单行的模板,加入一个textarea

实际运用中还遇到另一个问题,如果同时选了多张照片,并发上传的话,后面收到的都是第一个请求里的图片,原本的图片都没法上传。
怀疑是因为fileinput的name都是UploadImageForm[image]引起,但未证实,望知道的告知。
处理方法是禁用并发上传,使用同步上传方式,如上图,加入'sequentialUploads' => true的选项
以上就是Yii2 framework学习笔记(八) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!

