Rumah >hujung hadapan web >tutorial js >jQuery EasyUI 教程-Draggable(拖动)
jQuery EasyUI 教程-Draggable(拖动)
- 黄舟asal
- 2016-12-27 16:25:251571semak imbas
大家好,关于jQuery EasyUI 教程的学习,前面两篇文章主要是对jQuery EasyUI解析器、加载器的基础了解。对于入门阶段我们只需简单的了解下即可,毕竟先阶段并不会太过深入。
使用$.fn.draggable.defaults重写默认值对象。
使用案例:
通过标签和Javascript两种方法来实现。
1、通过标签创建一个可拖动的元素。
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2、使用Javascript创建一个可拖动的元素。
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});上面两种方法你们会么?接下来给大家介绍一下Draggable(拖动)插件的属性、事件、方法。
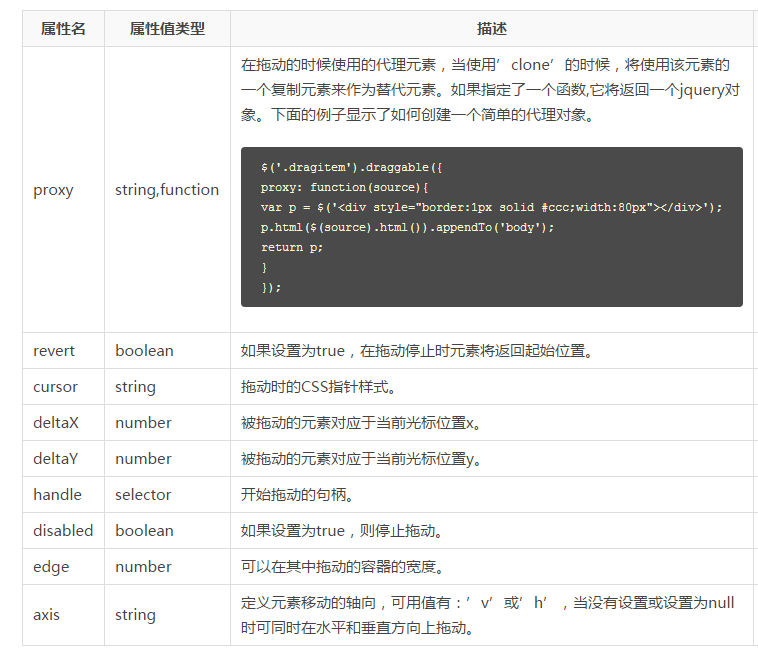
属性:

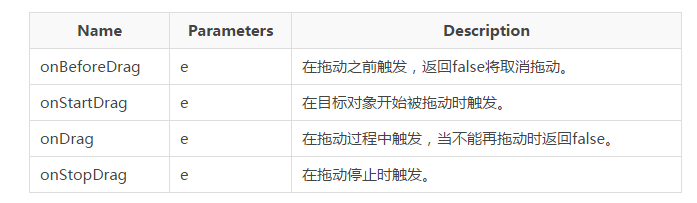
事件:

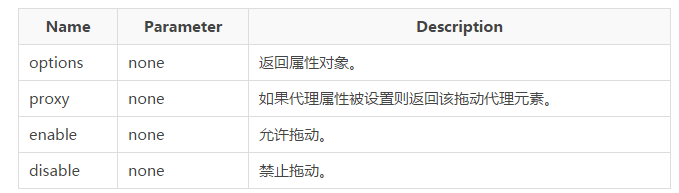
方法:

以上就是jQuery EasyUI 教程-Draggable(拖动)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery EasyUI 教程-EasyLoader(简单加载)Artikel seterusnya:jQuery EasyUI 教程-Droppable(放置)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

