Rumah >hujung hadapan web >tutorial js >jQuery EasyUI 教程-EasyLoader(简单加载)
jQuery EasyUI 教程-EasyLoader(简单加载)
- 黄舟asal
- 2016-12-27 16:21:361109semak imbas
前一篇文章给大家介绍了jQuery EasyUI 教程-Parser(解析器), 在了解完jQuery-Parser(解析器)之后,接下来就是EasyLoader(简单加载器)的学习了。
使用方法:
1、加载 EasyUI 模块
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2、加载来自绝对路径的脚本
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3、加载来自相对路径的脚本
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});接下来就是EasyLoader(简单加载)的属性、事件、方法。
属性:

预定义区域:
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
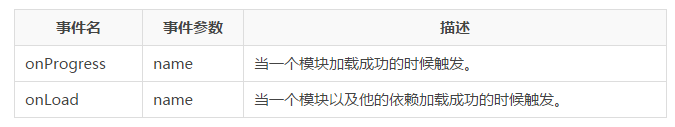
事件:

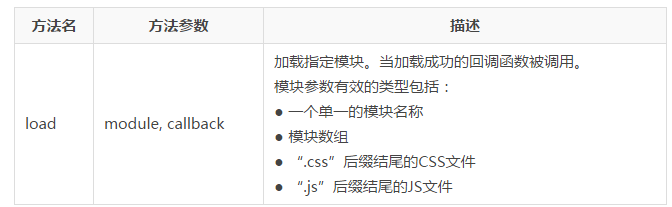
方法:

以上就是jQuery EasyUI 教程-EasyLoader(简单加载)的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery EasyUI 教程-Parser(解析器)Artikel seterusnya:jQuery EasyUI 教程-Draggable(拖动)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

