Rumah >hujung hadapan web >tutorial css >css3教程-border-radius属性
css3教程-border-radius属性
- 黄舟asal
- 2016-12-27 16:11:221630semak imbas
前一篇文章呢,我们给大家主要讲解了css3教程-边框,顺便简单的提了一下边框的3种属性,接下来翠儿姐给大家介绍css3教程-border-radius属性,这款属性是边框的属性之一,在前端开发工作中会经常用到。欢迎大家前来了解。
给大家先看一个实例:
向 div 元素添加圆角边框:
div
{
border:2px solid;
border-radius:25px;
}浏览器支持:

IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
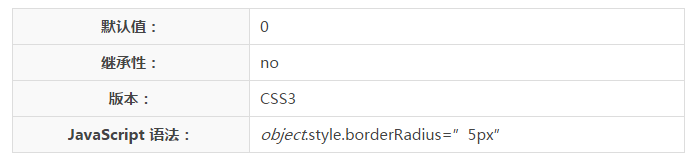
定义和用法:
border-radius 属性是一个简写属性,用于设置四个 border-*-radius 属性。
提示:该属性允许您为元素添加圆角边框!

语法:
border-radius: 1-4 length|% / 1-4 length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。

例子 1
border-radius:2em;
等价于:
border-top-left-radius:2em; border-top-right-radius:2em; border-bottom-right-radius:2em; border-bottom-left-radius:2em;
例子 2
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em; border-top-right-radius: 1em 3em; border-bottom-right-radius: 4em 0.5em; border-bottom-left-radius: 1em 3em;
以上就是css3教程-border-radius属性的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3教程-box-shadow 属性Artikel seterusnya:jQuery EasyUI 教程-Tooltip(提示框)

