Rumah >hujung hadapan web >tutorial css >CSS3教程-box-shadow 属性
CSS3教程-box-shadow 属性
- 黄舟asal
- 2016-12-27 16:08:421867semak imbas
Hello!前端开发的小伙伴们,看完CSS3教程-边框的第1种属性,是不是很期待它的第二种box-shadow 属性呢?大家不要着急,前端开发网会给大家一一介绍的。
首先我们先来看一个实例:
向 div 元素添加 box-shadow:
div
{
box-shadow: 10px 10px 5px #888888;
}浏览器支持:

IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
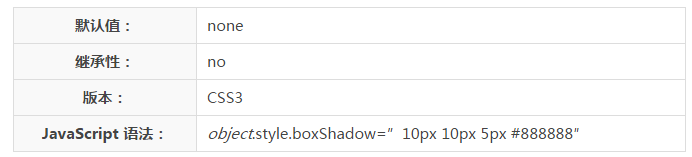
定义和用法:
box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!

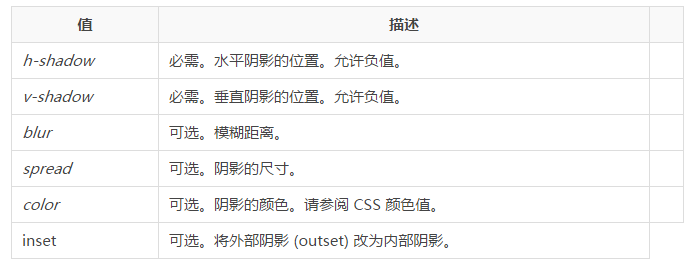
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。

以上就是CSS3教程-box-shadow 属性的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3教程-border-image 属性Artikel seterusnya:css3教程-border-radius属性
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Membina Halaman Web Langkah demi Langkah: Meneroka Struktur dan Elemen dalam HTML
- Hubungan REM dengan PX: cara menulis pertanyaan media yang lebih mudah diakses
- Reka Bentuk Responsif dengan CSS Tailwind
- Belajar Grid CSS: Panduan Mudah dengan Banyak Contoh

