Angular懒加载机制刷新后无法回退的快速解决方法
- 高洛峰asal
- 2016-12-27 15:24:561294semak imbas
今天在项目中遇到一个很奇怪的问题,使用oclazyload懒加载angular的模块,刷新页面后,单击回退按钮无法返回上一个页面.估计是使用懒加载机制销毁了angular内部的state关联,导致无法回到上一个state(单击回退按钮 ui-routre的 $stateChangeStart 事件都不会触发),当然这只是猜测,由于事件关系也没有去深入的探究源码.
angular懒加载机制刷新后无法回退的解决方案 :
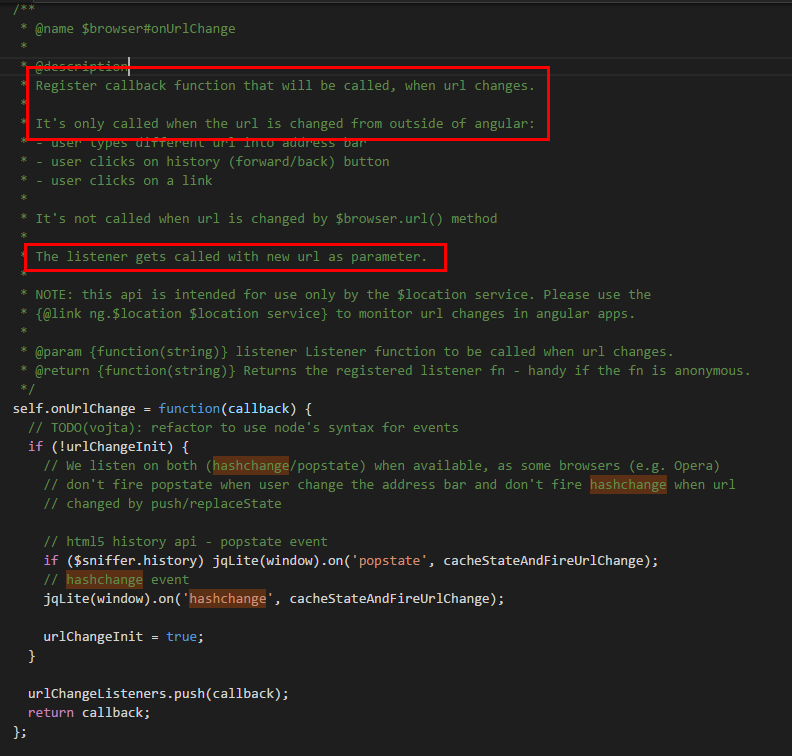
通过查看angular(ionic)的源码发现$browser这个服务上有个onUrlChange方法,当我们从angular外部改变url地址时,会调用此方法中注册的事件处理函数,如下图所示:

这样的话,就可以在程序入口注册一个函数
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});通过这个函数就可以在回退和前进的时候重新去刷新页面了...
以上所述是小编给大家介绍的Angular懒加载机制刷新后无法回退的快速解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对PHP中文网的支持!
更多Angular懒加载机制刷新后无法回退的快速解决方法相关文章请关注PHP中文网!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:解决Angular.Js与Django标签冲突的方案Artikel seterusnya:jQuery+ajax实现滚动到页面底部自动加载图文列表效果(类似图片懒加载)

