Rumah >hujung hadapan web >Tutorial H5 >HTML5中的表单元素
HTML5中的表单元素
- 黄舟asal
- 2016-12-22 15:23:511343semak imbas
HTML 5 的新的表单元素:HTML 5 拥有若干涉及表单的元素和属性。
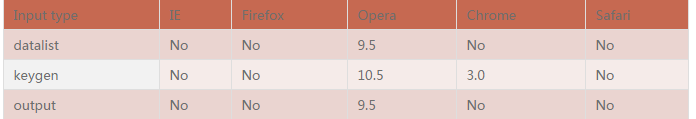
本章介绍以下新的表单元素:datalist、keygen及output。

datalist元素
datalist元素规定输入域的选项列表。
列表是通过datalist内的option元素创建的。如需把datalist绑定到输入域,请用输入域的list 属性引用datalist的id。例如:
<!DOCTYPE HTML>
<html>
<body>
<form action="demo_form.php" method="get">
<input type="url" list="url_list" name="link" />
<datalist id="url_list">
<option label="W3School" value="http://www.w3school.com.cn" />
<option label="Google" value="http://www.google.com" />
<option label="Microsoft" value="http://www.microsoft.com" />
</datalist>
<input type="submit" />
</form>
</body>
</html>提示:option 元素永远都要设置value属性。
keygen元素
keygen元素的作用是提供一种验证用户的可靠方法。
keygen元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
目前,浏览器对此元素的糟糕的支持度不足以使其成为一种有用的安全标准。
例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form> </body> </html>
output元素
output元素用于不同类型的输出,比如计算或脚本输出。
例如:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function resCalc() {
numA=document.getElementById("num_a").value;
numB=document.getElementById("num_b").value;
document.getElementById("result").value=Number(numA)+Number(numB);
}
</script>
</head>
<body>
<p>使用output 元素的简易计算器:</p>
<form onsubmit="return false">
<input id="num_a" />
+
<input id="num_b" />
=
<output id="result" onforminput="resCalc()"></output>
</form>
</body>
</html> 以上就是HTML5中的表单元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML5中的事件属性Artikel seterusnya:HTML5中的Canvas元素

