Rumah >hujung hadapan web >Tutorial H5 >HTML5中的表单属性
HTML5中的表单属性
- 黄舟asal
- 2016-12-22 15:14:401487semak imbas
本章介绍HTML 5 的新的表单属性。
新的form属性:autocomplete、novalidate。
新的input属性:autocomplete、autofocus、form、form overrides (formaction, formenctype,formmethod, formnovalidate, formtarget)、height和width 、list、min, max和step 、multiple 、pattern (regexp) 、placeholder 、required 。
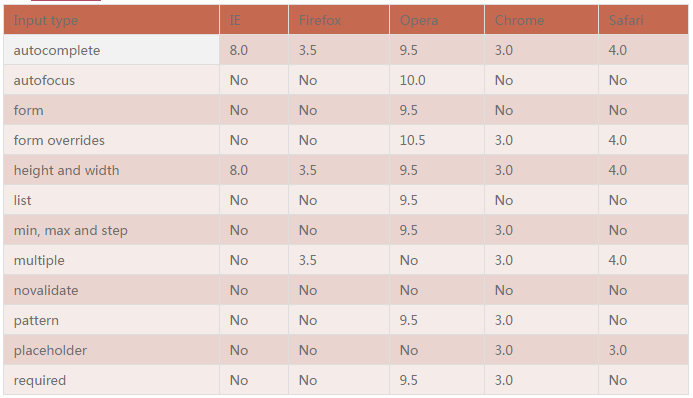
浏览器支持

autocomplete属性
autocomplete属性规定form 或input 域应该拥有自动完成功能。
例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
注释:在某些浏览器中,您可能需要启用自动完成功能,以使该属性生效。
autofocus属性
autofocus属性规定在页面加载时,域自动地获得焦点。
注释:autofocus属性适用于所有d5fd7aea971a85678ba271703566ebfd标签的类型。
例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
form属性
form属性规定输入域所属的一个或多个表单。
注释:form属性适用于所有d5fd7aea971a85678ba271703566ebfd标签的类型。
form 属性必须引用所属表单的id。例如:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
以上就是HTML5中的表单属性的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML5基础,第1部分:初试锋芒Artikel seterusnya:HTML5中的事件属性

