jsp 网站引入外部css或者js失效问题解决
- 高洛峰asal
- 2016-12-08 13:46:211621semak imbas
最近做项目,完成项目经理布置的任务,开始入门java web,但在开发过程中遇到过许许多多的问题,但是令我最头痛的还是导入外部css一直失效,困扰许久才找出原因。
路径问题
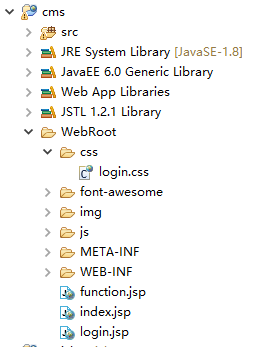
css或者js导入失效最有可能的原因就是路径错误,这里我给出我的网站目录结构,大家可以参考下。

导入css代码:
a19bd1aa7811fd79ad32fb234b151842
记得jsp头部需要设置相对路径:
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
设置了过滤器
我就是因为设置了一个登录过滤器才导致css和js失效。解决办法很简单,设置 filter 所拦截的请求路径(过滤器关联的URL样式)为相应的文件,例如我过滤的是jsp文件,所以我的xml部分配置如下:
<filter-mapping> <filter-name>login</filter-name> <url-pattern>/.jsp</url-pattern> </filter-mapping>
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery绑定事件的四种方式介绍Artikel seterusnya:vue.js之绑定style样式和class列表

