教你实现销售漏斗(sales funnel)
- 大家讲道理asal
- 2016-11-12 14:36:343441semak imbas
前言
一个比较完整的CRM,销售漏斗必不可少。它能直观的通过图形方式,指出公司的客户资源从潜在客户阶段,发展到意向客户阶段、谈判阶段和成交阶段的比例关系,或者说是转换率。这些信息对于任何一个销售者都是无比重要的,传统方式使用纸和笔计算统计出来,费时费力,不直观。销售漏斗的出现就是要解决这样一个问题的。那么,销售漏斗怎么实现呢?这个应该是大家比较关心的问题,听我一一讲述。
需求分析
通过Highcharts插件实现销售漏斗图。(这是一个Yii2的插件,大家自行下载安装,文章结尾我会附上下载地址)
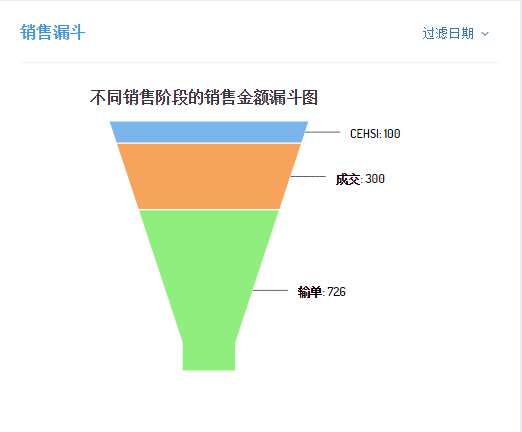
效果图
实现思路
网上查过资料,没有找到任何一篇文章是直接说明销售漏斗的PHP用法,都是说Js用法的。没有母本参照,只能自己下功夫。灵机一动,我把百度找来的Js用法的数组格式转换成了PHP语言,成功了。插件虽语言不同,但用法还是有共性的哈哈。
代码分析
1、插件需求数组的参照格式。
$funnel=['0'=>[
'name'=> 'Unique users',
'data'=> [
['Website visits', 15654],
['Downloads', 4064],
['Requested price list', 1987],
['Invoice sent', 976],
['Finalized', 846]
]
]
];2、按照插件需求的数组格式组数组。
public function actionIndex()
{
$company_id=isset(Yii::$app->user->identity->attributes['company_id'])?Yii::$app->user->identity->attributes['company_id']:"-1";
$company=Company::getAllN($company_id);
$funnel=[];
$_time=$this->currentMonth();
//调用销售漏斗方法
$funnel=$this->actionCountMoney($_time['begin_time'],$_time['end_time']);
return $this->render('index', [
'funnel'=>$funnel,
'company'=>$company,
]);
} /*
*销售漏斗
*按公司按销售阶段统计线索的销售金额
*/
public function actionCountMoney($begin_time,$end_time)
{
$company_id=isset(Yii::$app->user->identity->attributes['company_id'])?Yii::$app->user->identity->attributes['company_id']:"-1";
$uids=UserService::getCUser($company_id);
$query = new Query();
$query->select([
'sell_status.status as status',
'sum(`money`) as count_money'
])
->from('t_chance')
->groupBy([
'status'
])
->join('left join','sell_status','t_chance.status = sell_status.id')
->orderBy('status');
//匹配公司所有员工
$query->andWhere(['in','owner_id',$uids]);
//按本月、本季度、本年查找
$query->andWhere(['between','end_date',strtotime($begin_time),strtotime($end_time)]);
$data=$query->all();
//销售漏斗的主要数组格式部分(重点)
$_data=[];
if(!empty($data)){
foreach ($data as $k => $val) {
$data1[0]=$val['status'];
if(empty($val['status'])){
$data1[0]=Yii::t('yii','Not status');
}
$data1[1]=(int)$val['count_money'];//数字部分必须转为整型(int)才行
$_data[]=$data1;
}
}else{
$_data[]=[Yii::t('yii','Not status'),0];
}
$data2['name']=Yii::t('yii','Sales amount');
$data2['data']=$_data;
$_data2[0]=$data2;
return $_data2;
}3、视图调用。
<?php use yii\helpers\Html; use hr\assets\AppAsset; use miloschuman\highcharts\Highcharts; use yii\web\JsExpression; ?>
<?php
//这部分参设置的数组格式就是我前面说的仿造Js格式来的。
echo Highcharts::widget([
'id'=>'funnel_highcharts', //定义一个唯一的id
'scripts' => [
'modules/funnel',
'themes/funnel.src',
],
'options'=>[
'chart'=>[
'type'=> 'funnel',
'height'=>300, //设置图表的高度
'marginRight'=>100
],
'title'=> [
'text'=>Yii::t('yii','Funnel chart of sales amount in different sales stages'),
'x'=>-50
],
'plotOptions'=>[
'series'=> [
'dataLabels'=> [
'enabled'=>true,
'format'=>'<b>{point.name}</b>: {point.y:,.0f}',
'color'=> '(Highcharts.theme && Highcharts.theme.contrastTextColor) || black',
'color' => new JsExpression('(Highcharts.theme && Highcharts.theme.contrastTextColor) || "black"'),
'softConnector'=> true
],
'neckWidth'=>'15%',
'neckHeight'=>'12.5%'
],
'funnel'=>[
'height'=>250, //设置漏斗的高度
'width' => 200
],
],
'legend'=>[
'enabled'=>false
],
'series'=> $funnel,
]
]);
?>注意事项
1、给插件定义一个唯一的id,避免一个页面多次使用同样的插件造成冲突。
2、按照插件需求的数组格式组数组,格式必须一致,数字部分必须转为整型(int)。
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Laravel5.3+Scout+ElasticSearch5.0 小记Artikel seterusnya:Redis 匿名访问利用技巧

