Rumah >hujung hadapan web >tutorial js >Easyui form combobox省市区三级联动_javascript技巧
Easyui form combobox省市区三级联动_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:20:082070semak imbas

使用方法
$(function () {
//省市区三级联动
$.citySelect({ $province: $('#province'), $city: $('#city'), $County: $('#county') });
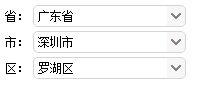
$('#ff').form('load', { 'province': '广东省', 'city': '深圳市', 'county': '罗湖区' });
});
<form id="ff" method="post">
<table>
<tbody>
<tr>
<td>
<label for="province">省:</label>
</td>
<td>
<input id="province" name="province" type="text" class="easyui-combobox" />
</td>
</tr>
<tr>
<td>
<label for="city">市:</label>
</td>
<td>
<input id="city" name="city" type="text" class="easyui-combobox" />
</td>
</tr>
<tr>
<td>
<label for="county">区:</label>
</td>
<td>
<input id="county" name="county" type="text" class="easyui-combobox" />
</td>
</tr>
</tbody>
</table>
</form>
扩展combobox,获取选中值索引
$.extend($.fn.combobox.methods, {
setIndex: function (jq, index) {
if (!index)
index = ;
var data = $(jq).combobox('options').data;
var vf = $(jq).combobox('options').valueField;
$(jq).combobox('setValue', eval('data[index].' + vf));
},
getIndex: function (jq) {
var index = ;
var data = $(jq).combobox('options').data;
var vf = $(jq).combobox('options').valueField;
var value = $(jq).combobox('getValue');
if (data != null && data.length != null) {
for (var i = ; i < data.length; i++) {
if (value == eval('data[i].' + vf))
index = i;
}
}
return index;
}
});
citiselect.js
(function ($) {
$.extend({
citySelect: function (settings) {
var $province = settings.$province;
var $city = settings.$city;
var $County = settings.$County;
var s = [$province, $city, $County];
var provinces = new Array("北京市", "天津市", "上海市", "重庆市", "河北省", "山西省", "内蒙古", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "广西", "海南省", "四川省", "贵州省", "云南省", "西藏", "陕西省", "甘肃省", "青海省", "宁夏", "新疆", "香港", "澳门", "台湾省");;
var getObjs = function (v) {
var str = "";
for (var i = ; i
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Penjelasan terperinci tentang acara UI dalam kemahiran JavaScript type_javascriptArtikel seterusnya:Penjelasan terperinci tentang acara UI dalam kemahiran JavaScript type_javascript
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

