Rumah >hujung hadapan web >tutorial js >Berdasarkan jQuery, pilihan drop-down pilih boleh dimasukkan dan kod sumber dimuat turun_jquery
Berdasarkan jQuery, pilihan drop-down pilih boleh dimasukkan dan kod sumber dimuat turun_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:16:161804semak imbas
Kami tahu bahawa pada umumnya kotak lungsur turun pilihan hanya boleh dipilih dan tidak boleh digunakan untuk memasukkan kandungan. Kadangkala apabila kami mendapati tiada item maklumat untuk dipilih dalam kotak lungsur atau terdapat terlalu banyak pilihan lungsur, kami boleh menukar pilih kepada teks, membenarkan pengguna memasukkan kandungan yang diingini, dan pada masa yang sama masa, kita juga boleh menukar item yang mengandungi kata kunci semasa menaip Juga disenaraikan untuk pemilihan pantas.

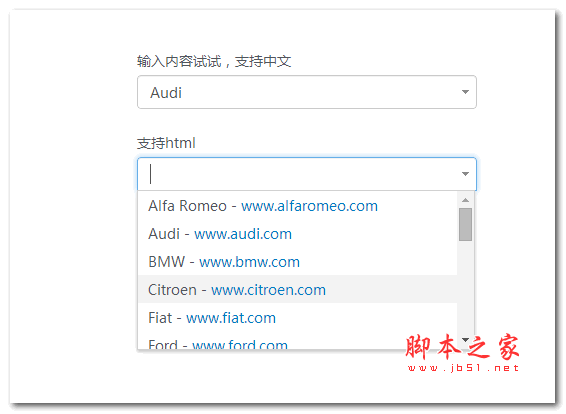
Lihat kesan demo Muat turun kod sumber
Artikel ini akan menggunakan contoh untuk berkongsi dengan anda pemalam kotak lungsur berdasarkan jQuery Ia membolehkan pengguna memasukkan kandungan Pada masa yang sama, pilihan lungsur akan sepadan dengan pilihan yang sesuai operasi papan kekunci dan kandungan pilihan html Sudah tentu, ia juga boleh mendayakan lungsur Proses mempunyai kesan animasi. Mari lihat cara menggunakannya.
Struktur HTML
Berikut ialah kotak lungsur pilih asas.
<select id="editable-select"> <option>Alfa Romeo</option> <option>Audi</option> <option>中国人民银行</option> <option>中国人民</option> <option>中国</option> <option>BMW</option> </select>
Selain itu, anda juga perlu memuatkan perpustakaan jQuery dan fail jquery.editable-select.js, yang sudah disertakan dalam pakej muat turun kod sumber.
jQuery
Anda hanya memerlukan kod berikut untuk menukar kotak drop-down tradisional menjadi kotak drop-down dengan fungsi input.
$('#editable-select').editableSelect({
effects: 'slide'
});
Malah, jika kita melihat dengan teliti pada kod pemalam, kita akan mendapati bahawa pengarang telah memproses pilihan asal dan mengubahnya menjadi teks borang input dan senarai ul. Dengan cara ini, teks boleh menjadi input, dan panel ul digunakan untuk pilihan drop-down Dengan cara ini, sebarang kod html boleh ditambah pada pilihan dalam ul. Kemudian dengan menggunakan teknologi CSS dan js, pop-up drop-down dan fungsi pemadanan carian input boleh direalisasikan.
Tetapan pilihan
penapis: penapisan, iaitu, apabila memasukkan kandungan, pilihan lungsur turun akan sepadan dengan aksara yang dimasukkan, menyokong bahasa Cina, benar/salah, lalai kepada benar.
Kesan: Kesan animasi Apabila kotak pilihan lungsur timbul dicetuskan, kotak lungsur turun memaparkan kesan peralihan Ia mempunyai tiga nilai: lalai, slaid dan pudar.
tempoh: Kelajuan animasi peralihan yang dipaparkan dalam kotak pilihan lungsur, termasuk pantas, perlahan dan nombor (milisaat), lalainya adalah pantas.
Acara
onCreate: Dipecat apabila input dimasukkan.
onShow: Dicetuskan apabila ditarik ke bawah.
onHide: Dicetuskan apabila kotak lungsur disembunyikan.
onSelect: Dicetuskan apabila pilihan dalam kotak drop-down dipilih.
Kaedah panggilan acara:
$('#editable-select').editableSelect({
onSelect: function (element) {
alert("Selected!");
}
});
Kandungan di atas berkongsi kod teras dengan semua orang Rakan yang memerlukan kod sumber boleh memuat turunnya secara terus.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

