 hujung hadapan web
hujung hadapan web tutorial js
tutorial js API Fail JavaScript melaksanakan kemahiran pratonton_javascript muat naik fail
API Fail JavaScript melaksanakan kemahiran pratonton_javascript muat naik failAPI Fail JavaScript melaksanakan kemahiran pratonton_javascript muat naik fail
1. Gambaran Keseluruhan
Pada masa lalu, mengakses fail tempatan adalah pening untuk aplikasi berasaskan penyemak imbas. Walaupun JavaScript memainkan peranan yang semakin penting dengan pembangunan berterusan teknologi aplikasi Web 2.0, disebabkan pertimbangan keselamatan, JavaScript sentiasa tidak dapat mengakses fail tempatan. Oleh itu, untuk melaksanakan fungsi seperti menyeret dan memuat naik fail tempatan dalam penyemak imbas, kami perlu menggunakan pelbagai teknologi yang disediakan oleh penyemak imbas tertentu. Sebagai contoh, untuk IE, kita perlu menggunakan kawalan ActiveX untuk mendapatkan akses kepada fail tempatan, dan untuk Firefox, kita juga perlu menggunakan pembangunan pemalam. Memandangkan pelaksanaan teknikal penyemak imbas yang berbeza adalah berbeza, agar program ini menyokong berbilang penyemak imbas, program kami akan menjadi sangat kompleks dan sukar untuk diselenggara. Tetapi kini, semua ini telah diubah sepenuhnya kerana kemunculan API Fail.
API Fail ialah draf yang diserahkan oleh Mozilla kepada W3C, bertujuan untuk melancarkan satu set API JavaScript standard Fungsi asasnya ialah mengendalikan fail tempatan dengan JavaScript. Atas sebab keselamatan, API ini hanya menyediakan akses terhad kepada fail tempatan. Dengan itu, kami boleh menggunakan JavaScript tulen untuk membaca dan memuat naik fail setempat dengan mudah. Pada masa ini, FireFox 3.6 ialah pelayar pertama yang menyokong ciri ini. Selain itu, versi terkini pelayar Google Chrome dan Safari juga mempunyai sokongan yang sepadan. API Fail dijangka menjadi sebahagian daripada spesifikasi HTML 5 masa hadapan yang sedang dibangunkan oleh W3C.
2. Gambaran Keseluruhan API Fail
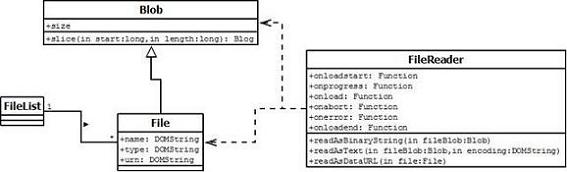
API Fail terdiri daripada satu set objek dan peristiwa JavaScript. Memberi pembangun keupayaan untuk memanipulasi fail yang dipilih dalam Rajah 1 menunjukkan hubungan gabungan semua JavaScript dalam API Fail.

Taip FileList mengandungi satu set objek Fail. Biasanya objek FileList boleh diambil dari medan fail () dalam borang. Objek Blob mewakili satu set aliran binari mentah yang boleh dibaca oleh penyemak imbas. Dalam objek Blob, atribut saiz mewakili saiz strim. Fungsi slice() boleh membelah objek Blob panjang kepada kepingan kecil. Objek Fail mewarisi daripada objek Blob, dan atribut berkaitan Fail ditambahkan pada objek Blob. Antaranya, nama atribut mewakili nama fail Nama ini mengalih keluar maklumat laluan fail dan hanya mengekalkan nama fail. Atribut jenis mewakili jenis MIME fail. Urn atribut mewakili maklumat URN fail ini. Untuk melengkapkan operasi membaca fail, contoh objek FileReader dikaitkan dengan objek Fail atau Blob dan menyediakan tiga fungsi membaca fail dan 6 peristiwa yang berbeza.
Kandungan khusus fungsi membaca fail:
readAsBinaryString() Baca kandungan fail dan hasil baca ialah rentetan binari. Setiap bait fail akan diwakili sebagai integer dalam julat [0..255]. Fungsi ini menerima objek Fail sebagai parameter.
readAsText() Baca kandungan fail dan hasil baca ialah rentetan teks yang mewakili kandungan fail. Fungsi ini menerima objek Fail dan nama pengekodan teks sebagai parameter.
readAsDataURL Baca kandungan fail dan hasil baca ialah data: URL. DataURL ditakrifkan oleh RFC2397.
Kandungan khusus acara membaca fail:
Nama Acara Penerangan Acara
Onloadstart Dicetuskan apabila bacaan fail bermula.
Kemajuan Dicetuskan dengan kerap apabila bacaan sedang dijalankan. Parameter acara akan mengandungi jumlah keseluruhan data yang dibaca.
Batalkan Dipecat apabila bacaan dibatalkan.
Ralat Dicetuskan apabila ralat membaca berlaku.
Muat Dicetuskan apabila bacaan selesai dengan jayanya.
Loadend Akan dicetuskan apabila bacaan selesai, tanpa mengira kejayaan atau kegagalan.
3. Contoh mudah API Fail
Seterusnya, kami menggunakan contoh mudah untuk menunjukkan penggunaan asas API Fail. Contoh ini mengandungi dua fail kod, index.html mengandungi kod HTML di bahagian web dan kod JavaScript untuk memproses muat naik.jsp mengandungi kod pada bahagian pelayan untuk menerima fail yang dimuat naik. Sila lihat sourcecode.zip dalam lampiran. Dalam contoh ini, kami akan memaparkan bentuk tradisional dengan medan pemilihan Fail. Apabila pengguna memilih fail dan mengklik hantar, kami menggunakan API Fail untuk membaca kandungan fail dan memuat naik fail ke pelayan menggunakan Ajax melalui objek XMLHttpRequest. Rajah 2 menunjukkan tangkapan skrin demo sedang beraksi.

Kami menunjukkan kod langkah demi langkah. Penyenaraian 1 menunjukkan bahagian HTML kod.
Bahagian HTML kod contoh Penyenaraian 1
<body> <h1 id="File-API-Demo">File API Demo</h1> <p> <!-- 用于文件上传的表单元素 --> <form name="demoForm" id="demoForm" method="post" enctype="multipart/form-data" action="javascript: uploadAndSubmit();"> <p>Upload File: <input type="file" name="file" /></p> <p><input type="submit" value="Submit" /></p> </form> <div>Progessing (in Bytes): <span id="bytesRead"> </span> / <span id="bytesTotal"></span> </div> </p> </body>
Seperti yang anda lihat, kami menggunakan teg
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





