Rumah >hujung hadapan web >tutorial js >Buku pengenalan Bootstrap (Sifar) Pengenalan kepada kemahiran Bootstrap_javascript
Buku pengenalan Bootstrap (Sifar) Pengenalan kepada kemahiran Bootstrap_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:15:011455semak imbas
Apakah Bootstrap?
Bootstrap ialah rangka kerja bahagian hadapan untuk pembangunan pesat aplikasi web dan tapak web. Bootstrap adalah berdasarkan HTML, CSS dan JAVASCRIPT.
Bootstrap ialah produk sumber terbuka yang dikeluarkan pada GitHub pada Ogos 2011. Bootstrap dibangunkan oleh Mark Otto dan Jacob Thornton dari Twitter.
Bootstrap berdasarkan html5 dan css3 mempunyai ciri menarik berikut:
(1) Peranti mudah alih dahulu;
(2) Reka bentuk yang cantik;(3) Keluk pembelajaran yang mesra;
(4) Keserasian yang sangat baik;(5) Reka bentuk responsif;
(6) Struktur grid responsif 12 lajur;(7) Dokumen wizard gaya.
Pemalam JQuery tersuai, perpustakaan kelas lengkap, berdasarkan Less, Sass, dsb.
Muat turun Bootstrap
Ia boleh dimuat turun dari laman web rasmi Cina Anda boleh melihat dengan jelas butang muat turun yang besar Selain itu, ia juga boleh dimuat turun melalui CDN, arahan git, npm, dll. Jika anda kebetulan membaca blog Teks yang hebat yang saya tulis, anda mesti tahu bahawa kami boleh memasangnya terus melalui pemalam. Hanya masukkan feth:manage di ctrl + shift + P dan buat tetapan berikut:
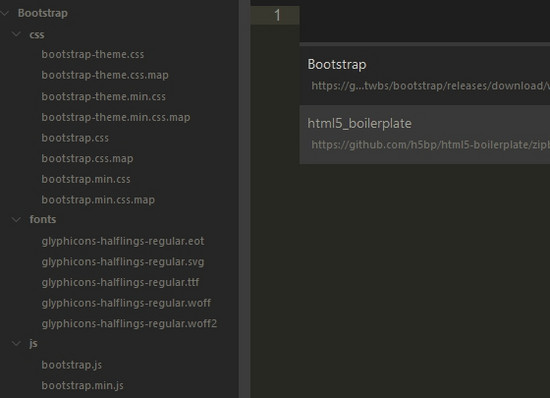
Selepas itu, anda boleh memuat turunnya terus melalui Teks yang hebat Ia masih dalam langkah yang sama, tetapi kali ini anda memasukkan fetch:package. Cari Bootstrap. Jika muat turun berjaya, anda akan melihat tiga folder dalam folder anda: css, fon dan js, seperti berikut:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
}
Anda boleh melihat banyak fail dalam fail fon, tetapi fungsinya sangat mudah Ia adalah fail yang digunakan untuk membuat ikon ikon, menggunakan teknologi @font-face CSS3.
Dalam situasi sebenar, jika anda ingin menggunakan lebih banyak ikon, anda juga boleh mencari tetapan sendiri dalam Iconfont- Perpustakaan Ikon Vektor Alibaba
Perpustakaan Ikon Vektor Alibaba
Templat Standard Bootstrap
Gaya global
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
Untuk meningkatkan konsistensi prestasi merentas pelayar, Bootstrap menggunakan Normalize.css. Tetapi daripada menggunakan gaya tetapan semula ini secara membuta tuli, beberapa penambahbaikan dibuat atas dasar ini untuk menjadikannya lebih selaras dengan idea reka bentuk Bootstrap. Bootstrap mengekalkan dan mematuhi gaya asas sesetengah penyemak imbas, menyelesaikan beberapa masalah yang berpotensi, menambah baik pengalaman beberapa butiran dan menetapkan gaya global asas dalam reka letak dan gaya pautan. Arahan khusus adalah seperti berikut:
Alih keluar pernyataan margin badan
Tetapkan warna latar belakang badan kepada putih
Menetapkan fon asas, saiz fon dan ketinggian garisan untuk tipografi
Dunia Bootstrap!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

