Rumah >hujung hadapan web >tutorial js >Buku pengenalan Bootstrap (1) Typesetting_javascript kemahiran
Buku pengenalan Bootstrap (1) Typesetting_javascript kemahiran
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:15:001665semak imbas
Bacaan yang disyorkan: Buku pengenalan Bootstrap: (Sifar) Pengenalan kepada Bootstrap
Bootstrap menggunakan Helvetica Neue, Helvetica, Arial dan sans-serif sebagai timbunan fon lalainya.
Menggunakan ciri tipografi Bootstrap, anda boleh membuat tajuk, perenggan, senarai dan elemen sebaris yang lain.
1. Tajuk
Cara untuk menggunakan tajuk dalam Bootstrap adalah sama seperti dalam HTML biasa: susun elemen tajuk dari besar ke kecil daripada 4a249f0d628e2318394fd9b75b4636b1 kepada 4e9ee319e0fa4abc21ff286eeb145ecc, tetapi gaya lalai ditetapkan semula dalam Bootstrap, yang boleh ditemui dalam kod sumber Kami melihat persamaan berikut:
Warna fon dan gaya fon diwarisi daripada elemen induk, berat fon ialah 500 dan ketinggian garisan semuanya ditetapkan kepada 1.1 (iaitu, 1.1 kali saiz fon)
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
Perbezaan antara tajuk dengan saiz yang berbeza adalah seperti berikut:
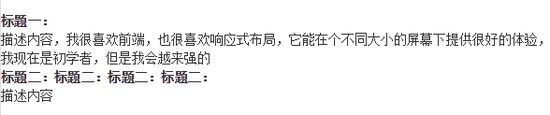
Dalam Bootstrap, saiz fon untuk tahap tajuk yang berbeza ditetapkan kepada: h1=36px, h2=30px, h3=24px, h4=18px, h5=14px dan h6=12px.
Tetapkan semula nilai margin-atas dan margin-bawah Nilai set semula h1~h3 adalah semua nilai set semula h4~h6 semuanya 10px.
Selain itu, untuk menggunakan gaya yang sama untuk elemen dan tajuk bukan tajuk dalam Bootstrap, enam nama kelas .h1~.h6 juga ditakrifkan khas. Seperti yang ditunjukkan di bawah:
Dalam Bootstrap, kod berikut memaparkan kesan yang sama.
<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
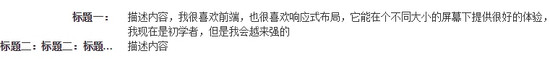
Kerana dalam aplikasi sebenar, kita mungkin sering menghadapi situasi di mana selain tajuk utama, terdapat sari kata serta-merta selepas itu. Bootstrap secara humanistik menyediakan kesan sedemikian untuk kita. Cara penggunaannya juga sangat mudah, seperti berikut:
<h1>Bootstrap标题一<small>我是副标题</small></h1>
Sudah tentu tetapan ini akan berfungsi dari 4a249f0d628e2318394fd9b75b4636b1 Sari kata f10b88374daa39ad6be9e37e1189a28b mempunyai gaya tersendiri:
Ketinggian garisan semuanya ditetapkan kepada 1, berat fon ditukar kepada biasa (tidak tebal) dan warna ditetapkan kepada kelabu ( #999 ).
Saiz teks teg f10b88374daa39ad6be9e37e1189a28b dalam h1~h3 ditetapkan kepada 65% daripada saiz fon semasa manakala saiz fon dalam h4~h6 ditetapkan kepada 75% daripada saiz fon semasa;
2. Teks utama
Gaya teks global dalam Bootstrap adalah seperti berikut:Saiz fon ialah 14px
Ketinggian garisan ialah 1.42867143 (lebih kurang sama dengan 20px)
Warna fon ialah #333
Terdapat margin bawah 10 piksel di luar margin tag p-bottom:10px;
Sudah tentu, anda boleh menetapkan sendiri gaya tetapan semula. ^_^
3. Penekanan
Gaya fon berkaitan
<p class="lead">lead</p><!-- 字体变大,行高变大,下外边距变大 --> <i>i</i><!--无特殊意义, 斜体 --> <small>small</small><!-- 小号字体--> <strong>strong</strong><!-- 语气强烈的强调,粗体 --> <em>em</em><!-- 强调,斜体 -->
Serangkaian kelas sedemikian ditakrifkan dalam Bootstrap, yang digunakan dalam senario yang berbeza Selain teks, terdapat juga bg (warna latar belakang) dan sebagainya. Penggunaannya serupa, kecuali teks sebelumnya telah diubah! jadi. Ingat 6 perkataan ini
<p class="text-muted">提示,使用浅灰色(#999)</p> <p class="text-primary">主要,使用蓝色(#428bca)</p> <p class="text-success">成功,使用浅绿色(#3c763d)</p> <p class="text-info">通知信息,使用浅蓝色(#31708f)</p> <p class="text-warning">警告,使用黄色(#8a6d3b)</p> <p class="text-danger">危险,使用褐色(#a94442)</p>
4. Gaya penjajaran teks
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我两端对齐</p>
5 Tetapan senarai dalam Bootstrap pada asasnya sama dengan HTML asli Perkara yang perlu diperhatikan ialah: Mempunyai margin bawah 10px antara senarai
Dalam senarai bersarang, tiada margin bawah
Sudah tentu Bootstrap bukan sahaja akan membuat sedikit pengubahsuaian, ia mentakrifkan beberapa kelas tentang senarai untuk kita gunakan.
Pergi ke senarai .list-unstyled
Daripada kod sumber, kita dapat melihat maklumat ini Selain mengalih keluar nombor item, ia juga mengosongkan margin kiri lalai.
.list-unstyled {
padding-left: 0;
list-style: none;
}
Dalam sekeping kod sebegitu, ketiga-tiga item senarai akan disusun dengan kemas bersama, dan tiada satu pun daripadanya mempunyai peluru
<ol> <li class="list-unstyled"> 项目列表 <ul class="list-unstyled"> <li>带有项目编号</li> <li>带有项目编号</li> </ul> </li> </ol>
Selain mengalih keluar senarai titik, Bootstrap juga boleh melaksanakan senarai sebaris dengan menambah nama kelas ".list-inline". penomboran), mengekalkan Paparan secara mendatar. Ia juga boleh dikatakan bahawa senarai sebaris dilahirkan untuk membuat navigasi mendatar.
Senarai definisi mendatar .dl-mendatarKod sedia ada adalah seperti berikut:
在浏览器全屏显示中可以看到效果如下:

我们来把屏幕大小进行改变,在遇到一个临界值时(小屏),水平定义列表将回复到原始的状态,如下改变:

这是为什么呢?我们去看看源码吧!
原来在这里添加了一个媒体查询,只有 屏幕大于768px 的时候,添加类名 .dl-horizontal 才具有水平定义列表效果。其实现主要方式:
将dt设置了一个左浮动,并且设置了一个宽度为160px
将dd设置一个margin-left的值为180px,达到水平的效果
当标题宽度超过160px时,将会显示三个省略号
现在再看看上面的效果是不是和这里的描述都是一样的呢?答案当然是肯定的 ^ ^
6. 代码
在Bootstrap主要提供了三种代码风格:
使用 ffbe95d20f3893062224282accb13e8f1cd55414ff5abdfea5dd958e7e547fdd 来显示单行内联代码——针对于 单个单词或单个句子 的代码
使用 e03b848252eb9375d56be284e690e873bc5574f69a0cba105bc93bd3dc13c4ec 来显示多行块代码——针对于 多行代码 (也就是成块的代码)
使用 5e4e803d53d659f332070b5d4aa430dbfef2f75ac4ec8153f0fa6efea5a0515d 来显示用户输入代码——表示 用户要通过键盘输入的内容
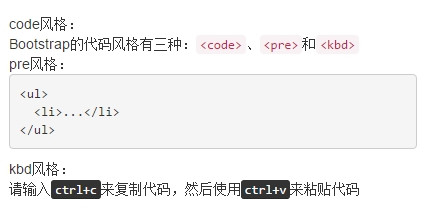
直接来看效果吧!

代码如下:(需要注意的是,**不管使用哪种代码风格,在代码中碰到小于号( 11ef5bafbf9d727d95fdee6ca9b96700 )都需要使用转义字符来替代)
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre class="brush:php;toolbar:false"></code>和<code><kbd></code></div>
pre风格:
<div> <pre class="brush:php;toolbar:false"> <ul> <li>...</li> </ul>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
e03b848252eb9375d56be284e690e873 元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在 pre标签 上添加类名 .pre-scrollable ,就可以控制代码块区域 最大高度为340px ,一旦超出这个高度,就会在 Y轴(纵向)出现滚动条。
当然,你也可以进行自定义配置,例如:只需要在自定义的css中,对于该类添加一个 word-wrap: normal; ,这样的话,在代码块边框横向宽度小于内部代码横向长度时,就会出现横向滚动条。
7. 表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了 1种基础样式 和 4种附加样式 以及 1个支持响应式的表格 。
对应上面所说的,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table 基础表格
.table-striped 斑马线表格
.table-bordered 带边框的表格
.table-hover 鼠标悬停高亮的表格
.table-condensed 紧凑型表格
.table-responsive 响应式表格
.table 主要有三个作用:
给表格设置了margin-bottom:20px以及设置单元内距
在thead底部设置了一个2px的浅灰实线
每个单元格顶部设置了一个1px的浅灰实线
具体大家可以在源码中查看,后几种附加的样式在这里也不多说,但是下面说一些 注意事项:
后几种表格附加样式,必须在基础样式 .table 之后,例如 01d3bef20f78e2357158e2cbb099477c
响应式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起来,下面进行详细说明:
<div class="table-responsive"><!-- 关键!容器包裹后实现响应式 --> <table class="table table-bordered"><!-- 设置表格样式,带边框的表格 --> <thead><!-- 一个表格应该有表头,若直接写tr>td这样的结构,浏览器会自动创建一个tbody包裹 --> </thead> <tbody><!--与上同理,即使你不创建,浏览器也会自动添加tbody包裹你的代码 --> </tbody> </table> </div>
Berikut ialah kesan skrin lebar (tidak berbeza dengan jadual biasa):

Berikut ialah kesan skrin sempit (anda boleh melihat rupa bar skrol):

Kelas baris jadual, senario jadual
Seperti yang dinyatakan di atas, dalam Bootstrap, warna yang berbeza dibuat untuk senario yang berbeza dan digunakan untuk memaparkan maklumat yang berbeza. Hanya membuat beberapa perubahan kecil dalam nama kelas. Anda boleh lihat di bawah:

Hanya tambahkan kelas ini pada teg a34de1251f0d9fe1e645927f19a896e8
Selain itu, anda boleh melihat daripada kod sumber bahawa sebagai tambahan kepada tetapan warna ini, Bootstrap juga menetapkan secara berasingan kesan mendalamkan warna kesan hover (keadaan digantung) (ia mempunyai tetapan warna berasingan untuk situasi berbeza).
Pelaksanaannya juga sangat mudah Anda hanya perlu menambahkan kelas tuding jadual pada teg f5d188ed2c074f8b944552db028f98a1 (Apabila warna pemandangan tidak ditetapkan untuk a34de1251f0d9fe1e645927f19a896e8, kelas ini masih mempunyai kesan, tetapi kesannya berbeza. Seperti yang dinyatakan di atas, kerana tetapan yang berasingan, sila semak kod sumber untuk mendapatkan butiran)
Oleh sebab itu, jika anda ingin menyesuaikan warna, selain mengubah suai gaya warna elemen tr, anda juga mesti membuat pelarasan yang sepadan dalam jadual .table-hover!
Kandungan reka letak berakhir di sini. Saya harap ia akan membantu semua orang untuk mempelajari pengetahuan berkaitan reka letak Bootstrap!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

