Rumah >hujung hadapan web >tutorial js >Memperluas sifat elemen HTML dalam TypeScript
Memperluas sifat elemen HTML dalam TypeScript
- 尊渡假赌尊渡假赌尊渡假赌asal
- 2025-02-08 11:09:09349semak imbas
Petua TypeScript: Lanjutkan sifat elemen HTML
Artikel ini dikutip dari "Melepaskan Kuasa Typescript", yang akan menunjukkan kepada anda bagaimana untuk memperluaskan sifat -sifat elemen HTML dalam TypeScript. Dalam aplikasi yang besar, kami sering membina komponen berdasarkan elemen HTML standard, seperti butang tersuai, atau komponen yang menggabungkan tag dan medan input.
TypeScript memerlukan definisi sifat -sifat eksplisit yang diterima oleh komponen, yang boleh menjadi rumit bagi setiap harta. Untuk memadankan atribut yang digunakan oleh elemen HTML dalam React, anda boleh menggunakan React.ComponentProps. Untuk mengecualikan sifat tertentu, anda boleh menggunakan jenis utiliti Omit.
Untuk memperluaskan sifat komponen, anda boleh menggunakan jenis persimpangan. Ini membolehkan komponen menerima semua atribut elemen HTML serta atribut tambahan lain. Ini berguna untuk komponen yang mengubah gaya berdasarkan tema semasa atau menambah ciri baru kepada elemen HTML standard.
Kaedah 1: Memperluas sifat satu elemen HTML tunggal
Mari buat komponen butang tersuai dengan gaya dalam apl. Dalam JavaScript, kita boleh melakukan ini:
<code class="language-javascript">const Button = (props) => {
return <button></button>;
};</code>
Dalam TypeScript, kita boleh menambah sifat yang diperlukan, seperti children:
<code class="language-typescript">const Button = ({ children }: React.PropsWithChildren) => {
return <button>{children}</button>;
};</code>
Tetapi ini sangat rumit. Kita boleh menggunakan React.ComponentProps untuk memadankan atribut HTML button elemen:
<code class="language-typescript">const Button = (props: React.ComponentProps<'button'>) => {
return <button></button>;
};</code>
Tetapi jika pengguna melewati harta className, ia menimpa gaya kami. Kita boleh menggunakan Omit untuk mengecualikan atribut tertentu:
<code class="language-typescript">type ButtonProps = Omit<react.componentprops>, 'className'>;
const Button = (props: ButtonProps) => {
return <button></button>;
};</react.componentprops></code>
atau, kita boleh menggunakan perpustakaan clsx untuk menguruskan nama kelas:
<code class="language-typescript">import React from 'react';
import clsx from 'clsx';
type ButtonProps = React.ComponentProps<'button'>;
const Button = ({ className, ...props }: ButtonProps) => {
return <button classname="{clsx('button',"></button>;
};</code>
Untuk melanjutkan atribut, anda boleh menggunakan jenis persimpangan:
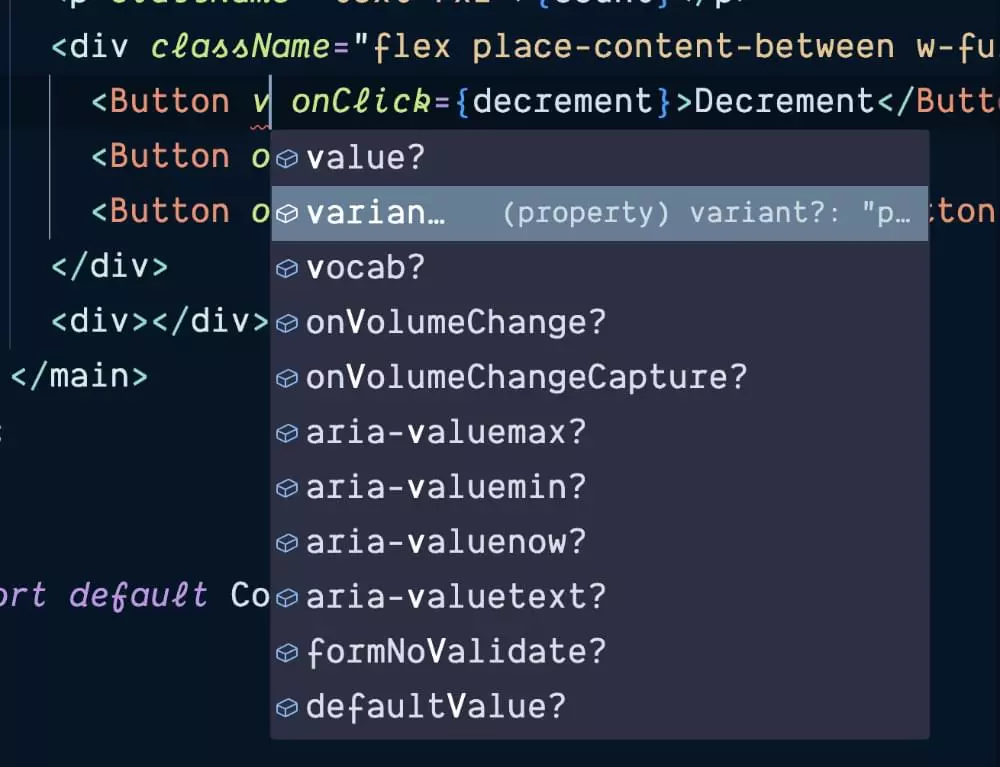
<code class="language-typescript">type ButtonProps = React.ComponentProps<'button'> & {
variant?: 'primary' | 'secondary';
};</code>
Komponen Button kini menerima semua atribut elemen button, serta atribut tambahan variant.
Kaedah 2: Buat komponen komposit
Satu lagi komponen biasa ialah komponen yang menggabungkan label dan elemen input:
<code class="language-typescript">type LabeledInputProps = React.ComponentProps<'input'> & {
label: string;
};
const LabeledInput = ({ id, label, ...props }: LabeledInputProps) => {
return (
<>
<label htmlfor="{id}">{label}</label>
<input id="{id}">
</>
);
};</code>
Dengan cara ini, kita boleh menggunakan semula dan memperluaskan fungsi unsur -unsur HTML standard, meningkatkan kebolehkerjaan dan kebolehgunaan semula kod kami.


Artikel ini dikutip dari "melepaskan kuasa TypeScript".
Atas ialah kandungan terperinci Memperluas sifat elemen HTML dalam TypeScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

