Rumah >hujung hadapan web >tutorial css >Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?
Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?
- Susan Sarandonasal
- 2024-11-03 10:06:30456semak imbas
Tepi Bergerigi dalam Firefox dengan Transformasi CSS 3D: Penyelesaian
Sama seperti isu yang dihadapi dalam Chrome dengan tepi bergerigi selepas transformasi CSS, masalah yang sama timbul dalam Firefox apabila menggunakan transformasi 3D . Walau bagaimanapun, tidak seperti dalam Chrome, Firefox kekal tidak terjejas dengan menetapkan "keterlihatan muka belakang" kepada diselesaikan.
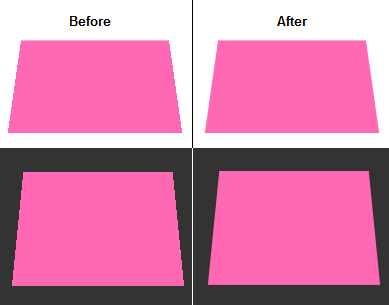
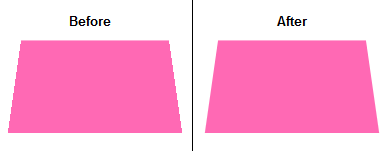
Tepi bergerigi jelas dalam Firefox pada transformasi 3D, seperti dalam contoh berikut: http://jsfiddle.net /78d8K/5/
Diedit Penyelesaian
Selepas menerima maklum balas yang berharga, "penyelesaian" yang dipertingkatkan telah ditemui:
-
Kuatkan kesan atribut "garis besar":
<code class="css">outline: 1px solid transparent;</code>
Penyelesaian ini telah disahkan untuk menyelesaikan isu pada Firefox 10.0.2 untuk Windows 7: http://jsfiddle.net/nKhr8/

Penyelesaian Asal
Satu "penyelesaian" yang menunjukkan janji tetapi mempunyai kebolehgunaan terhad ialah menambah atribut "sempadan" dengan warna yang sepadan dengan latar belakang:
<code class="css">border: 1px solid white;</code>
"penyelesaian" ini telah diuji dan menunjukkan keberkesanan pada Firefox 10.0.2 untuk Windows 7: http://jsfiddle.net/LPEfC/

Adalah penting untuk ambil perhatian bahawa penyelesaian ini bergantung pada warna latar belakang, dan keberkesanannya mungkin berbeza dalam pelbagai senario.
Atas ialah kandungan terperinci Bagaimana untuk Memperbaiki Tepi Bergerigi dalam Firefox Selepas Menggunakan Transformasi CSS 3D?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Bagaimana untuk Mencapai Penjajaran yang Betul Apabila Memusing Teks dalam CSS?
- Bagaimana untuk Membuat Pemisahan Warna Latar Belakang Lebar Tetingkap 50% dalam CSS?
- Bagaimanakah Saya Boleh Mengehadkan Pemilih `jenis-jenis` CSS3 kepada Kelas Tertentu?
- Sifat isian lajur berbilang lajur CSS3

